フッターにアイコン画像を配置する方法 Shopify
ビジネス向けプラットフォームである Shopify により、多くの起業家がアイデアを現実にすることができました。 その使いやすいインターフェースと幅広いカスタマイズオプションのおかげで、多くの人がその機能に魅了されるのも不思議ではありません。 ストアオーナーの間で人気のある特定の機能の XNUMX つは、フッター セクションにアイコン画像を含めるオプションです。 ここで、次のニュアンスを説明します。 アイコン画像をフッターに配置する方法 Shopify 店舗の美観と機能性を向上させます。
目次
フッターのアイコン画像 Shopify

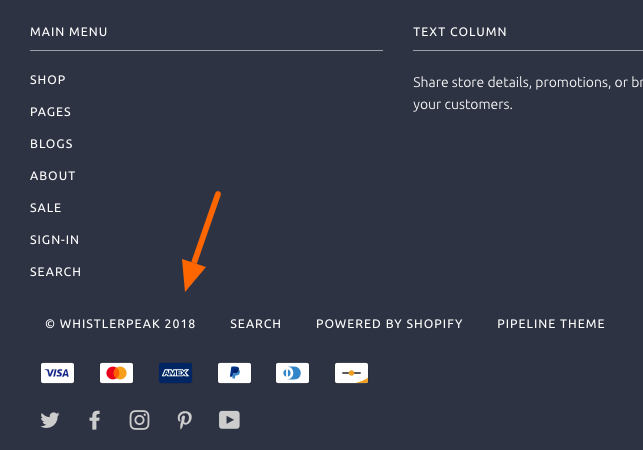
世界では細部に注意を払うことが非常に重要です。 Web サイトのフッターは重要ではないように見えるかもしれませんが、実際には、ユーザーがブランドをどのように認識し、体験するかに影響を与えます。 マスタリングすることで アイコン画像をフッターに配置する方法 Shopify、このスペースをエンゲージメントとナビゲーションのための強力なツールに変えることができます。
フッターにアイコンを追加する理由

ブランディング
このテクノロジーの時代においては、ブランドの存在感を確立することが最も重要です。 シンボルを効果的に使用すると、ブランドのアイデンティティを強化し、確固たるものにする力があります。 だからこそ理解 アイコン画像をフッターに配置する方法 Shopify 一貫したブランドのプレゼンテーションには非常に重要です。
ナビゲーション
アイコンは、訪問者を Web サイトのセクション (ソーシャル メディア プロフィール、連絡先ページ、よくある質問など) に誘導するユーザー ショートカットとして機能します。 これによりブラウジング エクスペリエンスが向上するわけではありませんが、ユーザーがサイトの探索に多くの時間を費やすことになります。
美学
配置されたアイコンを組み込んだ巧みなフッターは、ストアの視覚的な魅力を高める可能性があります。 それはプロ意識を与えます。 あなたのストアを競合他社から差別化するのに役立ちます。
アイコン画像をフッターに配置する方法の手順 Shopify

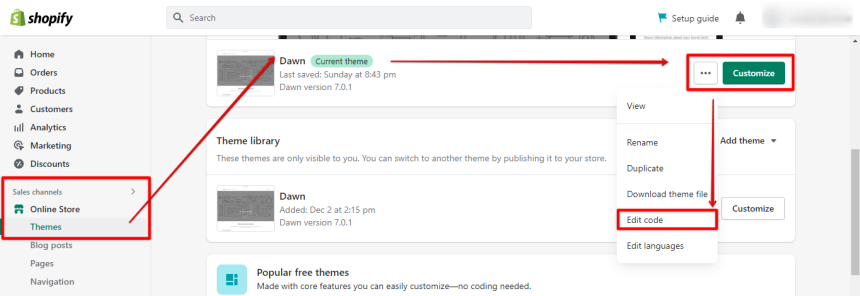
- ストアのバックエンドにアクセスするには、まず Shopify 管理者にログインします。
- 「オンライン ストア」セクション内に「テーマ」というタブがあります。 ここで、ストアの外観を調整できます。
- 現在使用しているテーマをカスタマイズするには、テーマを見つけて「アクション」をクリックし、「コードの編集」を選択します。
- footer.liquid という名前のファイルを探します。ここにアイコンを追加します。
- アイコンを HTML または SVG コードから取得しているかどうかに応じて、フッター セクション内の目的の場所にコードを慎重に貼り付けます。
- 最後に、CSS を使用してアイコンのサイズ、色、位置を調整し、ブランド スタイルに合わせてアニメーションを追加してスタイルを設定します。
- マスタリング後 アイコン画像をフッターに配置する方法 Shopify、行った変更は常に忘れずに保存してください。
適切なアイコンを選択するためのヒント

アイコンを含むデザイン要素に関しては、一貫性が非常に重要です。 すべてのアイコンがデザイン スタイルに従っていることを確認してください。
アイコンのサイズを考慮してください。 それらは目立つはずです。 ページ上の重要な要素を圧迫しないようにします。 視認性がありながらも存在感のあるサイズを目指しました。
アイコンが表す内容に関連性があり、意味のあるアイコンを選択します。 たとえば、カート アイコンを使用してユーザーをチェックアウト ページに誘導し、メール アイコンを使用して連絡先ページまたはニュースレターのサインアップ ページに誘導します。
Shopify ページにアイコンを追加する方法
アイコンは、Web ページ上のユーザー エクスペリエンスを向上させるインジケーターとして機能します。 興味があれば、Shopify ページにアイコンを組み込む方法については、次のガイドを参照してください。
- 好みのアイコンを選択します。 無料または有料でアイコンを見つけることができるオンライン リソースがあります。
- アイコンコードを取得します。 ソースによっては可能です。 アイコンを画像としてダウンロードします。 SVG/HTML コードをコピーします。
- 目的のページにアクセスします。 Shopify 管理パネルから「オンラインストア」に移動します。 次に「ページ」に進みます。 変更したいページを選択します。
- アイコンを挿入します。 画像の場合は、テキスト エディタを使用してアップロードします。 コードの場合は、「<>」(コード)ビューに切り替えます。 それに応じて貼り付けます。
- スタイルと位置をカスタマイズします。 アイコンのサイズ、位置、その他の視覚的側面などの属性を変更して、要件に合わせて調整します。
- 変更を保存します。 コンテンツが完成したら、すべての変更を加えて、更新したページを保存します。
Shopify でフッターをカスタマイズする方法
フッターには重要なリンク、情報、ブランド要素が含まれるため、ストア内で重要な役割を果たします。 Shopify のフッターをパーソナライズする方法を学びたい場合は、このガイドに従ってください。

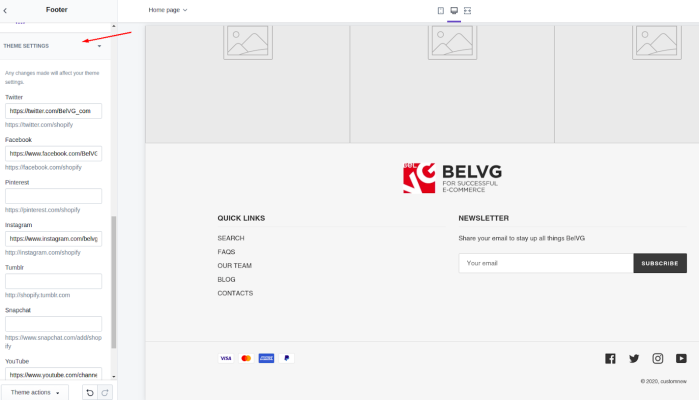
テーマカスタマイザーにアクセスする
Shopify 管理パネルにアクセスするには、「オンラインストア」セクションに移動し、「テーマ」を選択します。 そこでテーマをクリックし、「カスタマイズ」オプションを選択します。
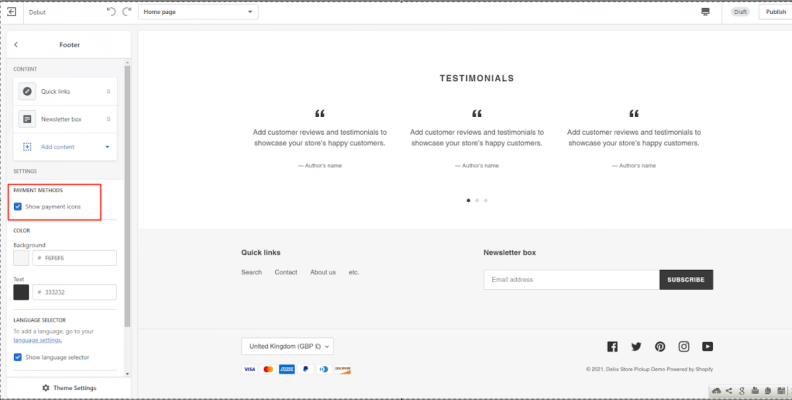
フッターセクションを選択します
テーマカスタマイザーの側にセクションが表示されます。 そこから「フッター」を選択します。
フッター要素の編集
利用可能なカスタマイズ オプションは、選択したテーマによって異なります。 これらのオプションには、メニューの追加、テキストの変更、レイアウトの調整などのタスクが含まれる場合があります。

コンテンツブロックの追加または削除
Shopify テーマでは、要素を追加または削除してフッターのコンテンツを柔軟にカスタマイズできます。 リンク、テキスト、ニュースレターのサインアップなどのコンポーネントを含めることができます。
フッターのスタイルを設定する
ブランドのアイデンティティに合わせて色、フォント、間隔をカスタマイズします。
変更を保存
必要な変更をすべて行ったら、「保存」ボタンをクリックするだけです。
フッターをパーソナライズすることで、フッターがブランドと一致し、ストアの要件を満たしていることを確認できます。
Shopify フッターで人気のアイコンの選択肢
| アイコンタイプ | 目的 | 推奨サイズ |
| ソーシャルメディア | ソーシャルプロフィールへのリンク | 24×24 px |
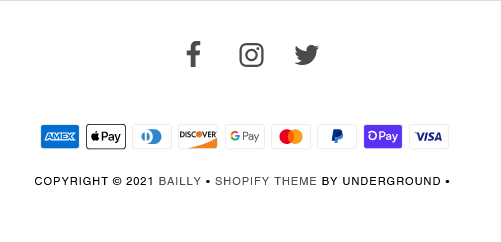
| お支払い方法 | 受け入れられた支払いを紹介する | 32×32 px |
| メール | 連絡先またはニュースレターへのリンク | 24×24 px |
| ロケーションピン | 店舗の場所または地図へのリンク | 28×28 px |
| 電話 | 連絡先 | 24×24 px |
Shopify ストアは合法ですか?
Shopify は世界中の企業で利用されている有名で評判の高い e コマース プラットフォームであるため、通常、Shopify ストアは信頼できると見なされています。小売業者にとって使いやすい環境を提供します。
ただし、各ストアは独立して所有されているため、その正当性は異なる可能性があることに注意することが重要です。ショッピング体験を確実にするために、顧客はレビューを読んで返品ポリシーを確認したり、連絡先情報を確認したりするなど、いくつかの予防措置を講じる必要があります。さらに、Shopify は、エコシステム内での信頼を構築するのに役立つ活動に対抗する対策を講じています。
Shopify ストアは儲かりますか?
Shopify ストアの収益性は、効果的なマーケティング戦略を導入するニッチ市場の選択やスムーズな運営の確保などの要素に依存します。
Shopify は手頃な初期費用と豊富なサポート リソースのおかげで、多くの起業家が成功を収めています。商品を提供したり、デジタル マーケティング手法を採用した店舗は、大幅な利益率を享受できます。
ただし、市場は競争が激しく、収益性を維持するには、顧客と関わる市場調査を実施し、トレンドを常に最新の状態に保つ努力が必要であることに注意することが重要です。
最終的な思考
商業の分野では、あなたと他の人を区別するのは小さな複雑さです。 理解することで アイコン画像をフッターに配置する方法 Shopify、視覚的な要素を追加するだけではありません。 ユーザー エクスペリエンスを向上させ、ブランド アイデンティティを強化し、ナビゲーションを最適化します。 すべての手順と提案が完了したので、Web サイトのフッターをストアの目標と外観に完全に一致するアセットに変える準備が整いました。 思う存分カスタマイズをお楽しみください。
Youtubeビデオ: フッターにアイコン画像を配置する方法 Shopify
よくある質問
ウェブサイトにアニメーションアイコンを含めることはもちろん可能です。 ただし、それらが GIF や SVG などの形式であること、および Web 上でのパフォーマンスが最適化されていることを確認することが重要です。
アイコンを更新する方法にルールはありませんが、ブランドをリブランディングして新機能を導入したり、全体的なユーザー エクスペリエンスの向上を目指したりする場合は、そうすることをお勧めします。
Shopify を使用する場合は、アイコンが最適化され、サイズが維持されていることを確認することをお勧めします。 これにより、プラットフォームによって課されるサイズに対する厳密な制限がなくなり、外観に貢献します。
もちろん! Web アドレスを使用してアイコンを接続するオプションがあり、ユーザーをソーシャル メディア プロフィールやその他の関連 Web サイトに誘導することができます。
多くの Shopify テーマにはカスタマイズ用のオプションが用意されていますが、必要な具体的な手順は異なる場合があります。 テーマのドキュメントを参照するか、開発者からの指導を求めることは常に考えられます。