Sådan sætter du ikonbilleder i footer Shopify
Shopify, en platform for virksomheder, har gjort det muligt for adskillige iværksættere at omsætte deres ideer til virkelighed. Takket være dens brugergrænseflade og brede vifte af tilpasningsmuligheder er det ingen overraskelse, at mange mennesker er tiltrukket af dens muligheder. En særlig funktion, der er blevet populær blandt butiksejere, er muligheden for at inkludere ikonbilleder i sidefodsektionen. Nu vil vi lede dig gennem nuancerne af hvordan man sætter ikonbilleder i footer Shopify for at forbedre din butiks æstetik og funktionalitet.
Indholdsfortegnelse
- Ikonbilleder i sidefod Shopify
- Hvorfor tilføje ikoner til din sidefod?
- Trin til, hvordan man sætter ikonbilleder i footer Shopify
- Tips til at vælge de rigtige ikoner
- Sådan tilføjer du ikoner til Shopify-siden
- Sådan tilpasser du sidefod i Shopify
- Populære ikonvalg til Shopify-fødder
- Endelig tanke
- Youtube-video: Sådan sætter du ikonbilleder i footer Shopify
- FAQ
Ikonbilleder i sidefod Shopify

I verden er det vigtigt at være opmærksom på detaljer. Selvom sidefoden på en hjemmeside kan virke ubetydelig, har den faktisk indflydelse på, hvordan brugerne opfatter og oplever et brand. Ved at mestre hvordan man sætter ikonbilleder i footer Shopify, kan du forvandle dette rum til et kraftfuldt værktøj til engagement og navigation.
Hvorfor tilføje ikoner til din sidefod?

Branding
I denne teknologiske æra er det af yderste vigtighed at etablere et brands tilstedeværelse. Når de anvendes effektivt, har symboler magten til at styrke og styrke dit brands identitet. Det er derfor forståelse hvordan man sætter ikonbilleder i footer Shopify er afgørende for en sammenhængende brandpræsentation.
Navigation
Ikoner fungerer som brugergenveje, der guider besøgende til sektioner af dit websted, såsom dine sociale medieprofiler, kontaktside eller ofte stillede spørgsmål. Dette forbedrer ikke browsingoplevelsen, men opfordrer også brugerne til at bruge mere tid på at udforske dit websted.
Æstetik
En udformet sidefod, der inkorporerer placerede ikoner, har potentialet til at forbedre din butiks visuelle tiltrækningskraft. Det giver en følelse af professionalisme. Kan hjælpe med at sætte din butik fra konkurrenterne.
Trin til, hvordan man sætter ikonbilleder i footer Shopify

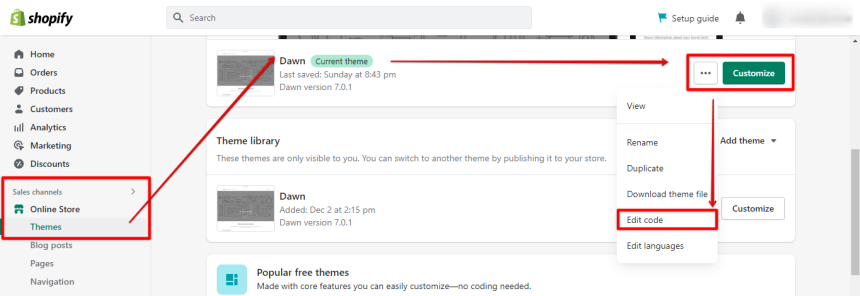
- For at få adgang til backend af din butik skal du begynde med at logge ind på din Shopify-administrator.
- I afsnittet "Onlinebutik" finder du fanen "Temaer". Det er her du kan foretage justeringer, til udseendet af din butik.
- For at tilpasse det tema, du bruger i øjeblikket, skal du finde det og klikke på "Handlinger" og derefter vælge "Rediger kode."
- Se efter filen med navnet footer.liquid, da det er her, du vil tilføje dine ikoner.
- Afhængigt af om du henter ikoner fra HTML- eller SVG-kode, indsæt forsigtigt koden på den ønskede placering i sidefodsektionen.
- Brug endelig CSS til at style dit ikon ved at justere dets størrelse, farve, placering og endda tilføje animationer for at matche dit brands stil.
- Efter mestring hvordan man sætter ikonbilleder i footer Shopify, husk altid at gemme eventuelle ændringer, du foretager.
Tips til at vælge de rigtige ikoner

Konsistens er afgørende, når det kommer til designelementer, herunder ikoner. Sørg for, at alle ikoner følger en designstil.
Overvej størrelsen af dine ikoner. De skal være mærkbare. Ikke overmand vigtige elementer på siden. Sigt efter en størrelse, der er synlig, men alligevel bevarer en tilstedeværelse.
Vælg ikoner, der er relevante og meningsfulde i forhold til det, de repræsenterer. Brug for eksempel et kurv-ikon til at lede brugere til betalingssiden og et mail-ikon til at dirigere dem til kontakt- eller nyhedsbrevets tilmeldingsside.
Sådan tilføjer du ikoner til Shopify-siden
Ikoner tjener som indikatorer, der kan forbedre brugeroplevelsen på enhver webside. Hvis du er nysgerrig, om at inkorporere ikoner i en Shopify-side her er en guide;
- Vælg dine foretrukne ikoner; Der er tilgængelige onlineressourcer, hvor du kan finde ikoner enten gratis eller ved at betale et gebyr.
- Få ikonkoden; Afhængigt af kilden kan du evt. Download ikonet som et billede. Kopier en SVG/HTML-kode.
- Få adgang til den ønskede side; Fra dit Shopify-administrationspanel skal du navigere til "Onlinebutik". Fortsæt derefter til "Sider". Vælg den side, du ønsker at ændre.
- Indsæt ikonet; Hvis det er et billede, skal du bruge teksteditoren til at uploade det. I tilfælde af en kode skift til "<>" (kode) visningen. Indsæt det i overensstemmelse hermed.
- Tilpas stil og position; Foretag justeringer, så de passer til dine krav ved at ændre attributter som størrelse, position og andre visuelle aspekter af ikonet.
- Gem dine ændringer; Når indholdet, med alle ændringer foretaget, gem din opdaterede side.
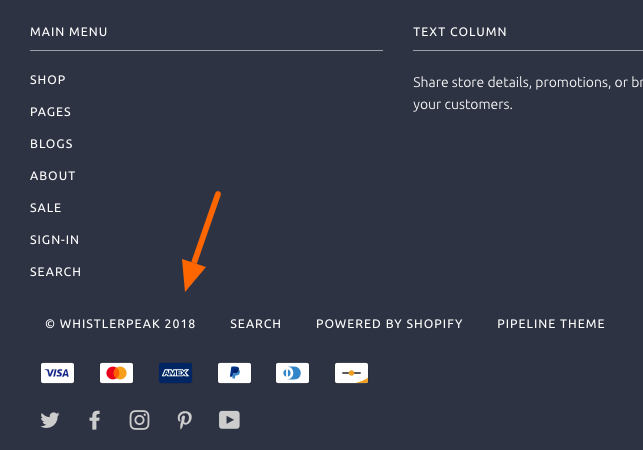
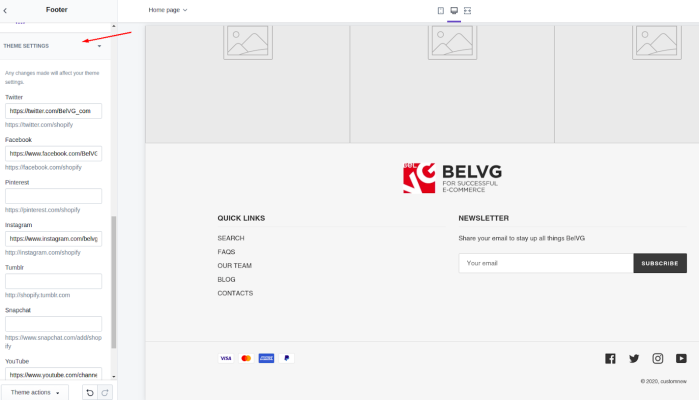
Sådan tilpasser du sidefod i Shopify
Sidefoden spiller en rolle i din butik, da den indeholder vigtige links, information og branding-elementer. Hvis du vil lære, hvordan du tilpasser sidefoden i Shopify, følg denne vejledning;

Få adgang til tematilpasning
For at få adgang til dit Shopify-administratorpanel skal du navigere til afsnittet "Onlinebutik" og vælge "Temaer". Klik der på temaet og vælg "Tilpas" muligheden.
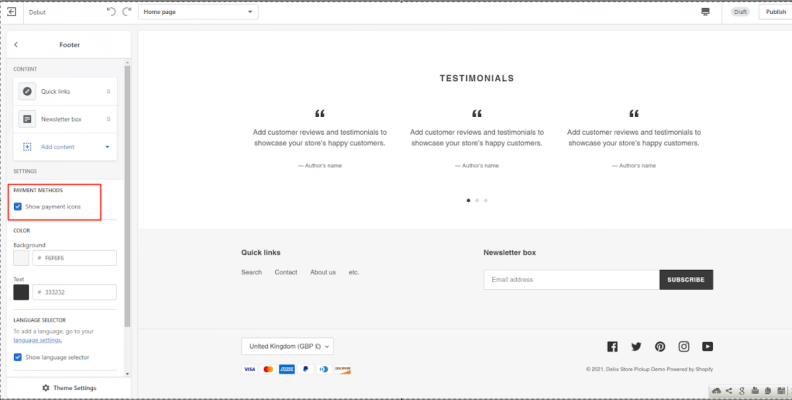
Vælg sidefodssektionen
På siden af tematilpasningen vil du se sektioner. Vælg "Footer" derfra.
Rediger sidefodselementer
De tilgængelige tilpasningsmuligheder for dig vil variere afhængigt af det tema, du vælger. Disse muligheder kan involvere opgaver såsom tilføjelse af menuer, der ændrer tekst, justerer layoutet og mere.

Tilføj eller fjern indholdsblokke
I Shopify-temaer har du fleksibiliteten til at tilpasse indholdet i sidefoden ved at tilføje eller fjerne elementer. Du kan inkludere komponenter såsom links, tekst, tilmeldinger til nyhedsbreve og mere.
Style din sidefod
Tilpas farverne, skrifttyperne og afstanden, så de stemmer overens med dit brands identitet.
Gem ændringer
Når du har foretaget alle de ændringer, du ønsker, skal du blot klikke på knappen "Gem".
Ved at tilpasse din sidefod kan du sikre dig, at den matcher dit brand og opfylder kravene i din butik.
Populære ikonvalg til Shopify-fødder
| Ikontype | Formål | Anbefalet størrelse |
| Sociale medier | Link til sociale profiler | 24 × 24 px |
| Betalingsmetoder | Fremvis accepterede betalinger | 32 × 32 px |
| Link til kontakt eller nyhedsbrev | 24 × 24 px | |
| Placering Pin | Butiksplacering eller kortlink | 28 × 28 px |
| Telefon | Kontakt nummer | 24 × 24 px |
Er Shopify Stores lovlige?
Shopify-butikker ses typisk som troværdige, fordi Shopify er en kendt og respekteret e-handelsplatform, der bruges af virksomheder globalt. Det tilbyder et brugervenligt miljø for detailhandlere.
Det er dog vigtigt at bemærke, at legitimiteten af hver butik kan variere, da de er uafhængigt ejet. For at sikre en shoppingoplevelse bør kunder tage nogle forholdsregler, såsom at læse anmeldelser, gennemgå returpolitikker og bekræfte kontaktoplysninger. Derudover har Shopify implementeret foranstaltninger til bekæmpelse af aktiviteter, som hjælper med at opbygge tillid i dets økosystem.
Er Shopify-butikker rentable?
Rentabiliteten af Shopify-butikker afhænger af elementer såsom valg af niche, implementering af effektive marketingstrategier og sikring af problemfri drift.
Adskillige iværksættere har opnået succes med Shopify på grund af dets overkommelige opstartsomkostninger og rigelige supportressourcer. Butikker, der tilbyder produkter eller anvender digitale marketingteknikker, kan nyde betydelige fortjenstmargener.
Det er dog vigtigt at bemærke, at markedet er yderst konkurrencedygtigt, og at opretholde rentabiliteten kræver en indsats for at udføre markedsundersøgelser, der involverer kunder og holde sig opdateret med tendenser.
Endelig tanke
I handelens område er det de små forviklinger, der adskiller dig fra andre. Ved at forstå hvordan man sætter ikonbilleder i footer Shopify, du tilføjer ikke kun visuelle elementer; du forbedrer brugeroplevelsen, styrker brandidentiteten og optimerer navigationen. Nu hvor du har alle trinene og forslagene, er du klar til at gøre sidefoden på din hjemmeside til et aktiv, der passer perfekt til dine butikkers mål og udseende. Nyd at personliggøre det til dit hjerte!
Youtube-video: Sådan sætter du ikonbilleder i footer Shopify
FAQ
Det er absolut muligt at inkludere animerede ikoner på din hjemmeside. Det er dog vigtigt at sikre sig, at de er i et format som GIF eller SVG, og at de er optimeret til ydeevne på nettet.
Der er ingen regel for, hvordan du skal opdatere ikoner, men det anbefales at gøre det, når du rebrander dit brand, introducerer nye funktioner eller sigter mod at forbedre den overordnede brugeroplevelse.
Når du bruger Shopify, er det tilrådeligt at sikre, at ikoner er optimeret og bevarer en størrelse. Dette vil bidrage til et udseende, uden strenge begrænsninger, på størrelsen pålagt af platformen.
Selvfølgelig! Du har mulighed for at forbinde ikoner med webadresser, der giver mulighed for en måde at guide brugere til dine sociale medieprofiler eller andre relaterede websteder.
Mange Shopify-temaer tilbyder muligheder for tilpasning, selvom de specifikke involverede trin kan variere. Det er altid en idé at henvise til temadokumentationen eller søge vejledning hos udvikleren.