Cómo poner imágenes de iconos en el pie de página Shopify
Shopify, una plataforma para empresas, ha permitido a numerosos emprendedores convertir sus ideas en realidad. Gracias a su interfaz fácil de usar y su amplia gama de opciones de personalización, no sorprende que muchas personas se sientan atraídas por sus capacidades. Una característica particular que se ha vuelto popular entre los propietarios de tiendas es la opción de incluir imágenes de íconos en la sección de pie de página. Ahora, lo guiaremos a través de los matices de cómo poner imágenes de íconos en el pie de página Shopify para mejorar la estética y funcionalidad de su tienda.
Tabla de contenidos.
- Imágenes de iconos en el pie de página Shopify
- ¿Por qué agregar íconos a su pie de página?
- Pasos sobre cómo poner imágenes de íconos en el pie de página de Shopify
- Consejos para elegir los iconos adecuados
- Cómo agregar íconos a la página de Shopify
- Cómo personalizar el pie de página en Shopify
- Opciones de iconos populares para pies de página de Shopify
- Pensamiento final
- Vídeo de Youtube: Cómo poner imágenes de iconos en el pie de página Shopify
- Preguntas Frecuentes
Imágenes de iconos en el pie de página Shopify

En el mundo prestar atención a los detalles es crucial. Aunque el pie de página de un sitio web puede parecer insignificante, en realidad tiene un impacto en cómo los usuarios perciben y experimentan una marca. Al dominar cómo poner imágenes de íconos en el pie de página Shopify, puedes transformar este espacio en una poderosa herramienta de participación y navegación.
¿Por qué agregar íconos a su pie de página?

Branding
En esta era de la tecnología, establecer una presencia de marca es de suma importancia. Cuando se emplean de forma eficaz, los símbolos tienen el poder de fortalecer y solidificar la identidad de su marca. Por eso entender cómo poner imágenes de íconos en el pie de página Shopify es crucial para una presentación de marca coherente.
Navegación
Los íconos actúan como accesos directos de usuario que guían a los visitantes a secciones de su sitio web, como sus perfiles de redes sociales, página de contacto o preguntas frecuentes. Esto no mejora la experiencia de navegación, sino que también anima a los usuarios a dedicar más tiempo a explorar su sitio.
Estética
Un pie de página diseñado que incorpora íconos posicionados tiene el potencial de mejorar el atractivo visual de su tienda. Transmite una sensación de profesionalismo. Puede ayudar a diferenciar su tienda de la competencia.
Pasos sobre cómo poner imágenes de íconos en el pie de página de Shopify

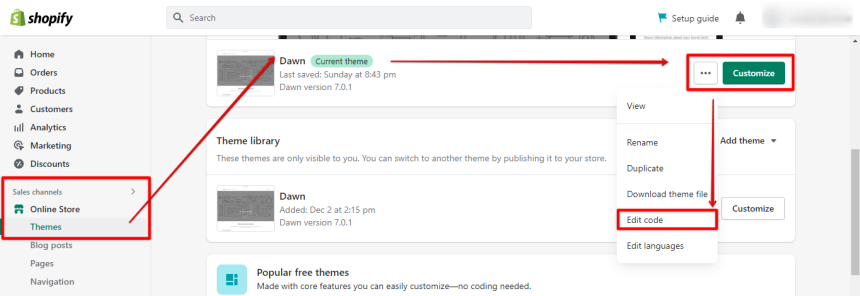
- Para acceder al backend de tu tienda, comienza iniciando sesión en tu administrador de Shopify.
- Dentro de la sección "Tienda en línea" encontrarás una pestaña llamada "Temas". Aquí es donde puedes realizar ajustes en la apariencia de tu tienda.
- Para personalizar el tema que estás usando actualmente, ubícalo y haz clic en "Acciones", luego elige "Editar código".
- Busque el archivo llamado footer.liquid ya que aquí es donde agregará sus íconos.
- Dependiendo de si está obteniendo íconos de código HTML o SVG, pegue con cuidado el código en la ubicación deseada, dentro de la sección de pie de página.
- Por último, use CSS para darle estilo a su ícono ajustando su tamaño, color, posición e incluso agregando animaciones para que coincida con el estilo de su marca.
- Después de dominar cómo poner imágenes de íconos en el pie de página Shopify, recuerda siempre guardar cualquier cambio que realices.
Consejos para elegir los iconos adecuados

La coherencia es crucial cuando se trata de elementos de diseño, incluidos los íconos. Asegúrese de que todos los íconos sigan un estilo de diseño.
Considere el tamaño de sus íconos. Deberían ser notorios. No dominar elementos importantes de la página. Apunta a un tamaño que sea visible pero que mantenga presencia.
Seleccione íconos que sean relevantes y significativos para lo que representan. Por ejemplo, utilice un icono de carrito para dirigir a los usuarios a la página de pago y un icono de correo para dirigirlos a la página de contacto o de suscripción al boletín.
Cómo agregar íconos a la página de Shopify
Los iconos sirven como indicadores que pueden mejorar la experiencia del usuario en cualquier página web. Si tienes curiosidad sobre cómo incorporar íconos en una página de Shopify, aquí tienes una guía;
- Seleccione sus iconos preferidos; Hay recursos en línea disponibles donde puede encontrar íconos de forma gratuita o pagando una tarifa.
- Obtenga el Código de Icono; Dependiendo de la fuente es posible. Descarga el ícono como imagen. Copie un código SVG/HTML.
- Acceda a la Página Deseada; Desde tu panel de administración de Shopify navega hasta "Tienda en línea". Luego proceda a "Páginas". Elija la página que desea modificar.
- Inserte el icono; Si es una imagen, utilice el editor de texto para cargarla. En caso de un código, cambie a la vista “<>” (código). Pégalo en consecuencia.
- Personalizar estilo y posición; Realice ajustes para satisfacer sus necesidades modificando atributos como el tamaño, la posición y otros aspectos visuales del icono.
- Guarde Sus Modificaciones; Una vez contenido, con todos los cambios realizados, guarde su página actualizada.
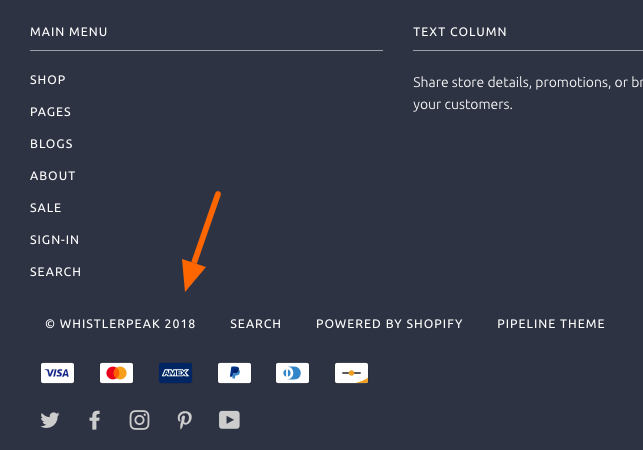
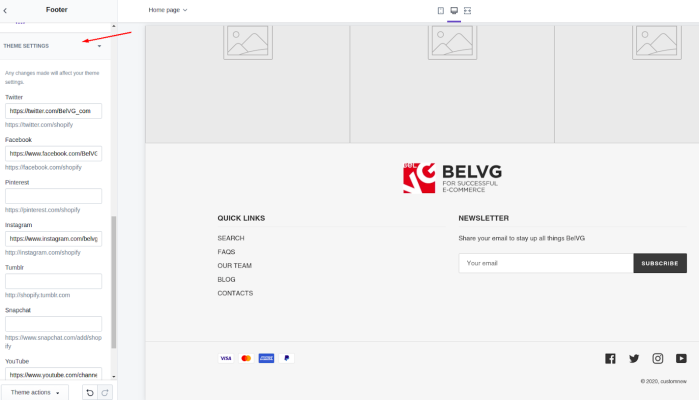
Cómo personalizar el pie de página en Shopify
El pie de página juega un papel importante en su tienda, ya que contiene enlaces importantes, información y elementos de marca. Si quieres aprender cómo personalizar el pie de página en Shopify sigue esta guía;

Acceder al personalizador de temas
Para acceder a su panel de administración de Shopify, vaya a la sección "Tienda en línea" y seleccione "Temas". Allí haz clic en el tema y elige la opción “Personalizar”.
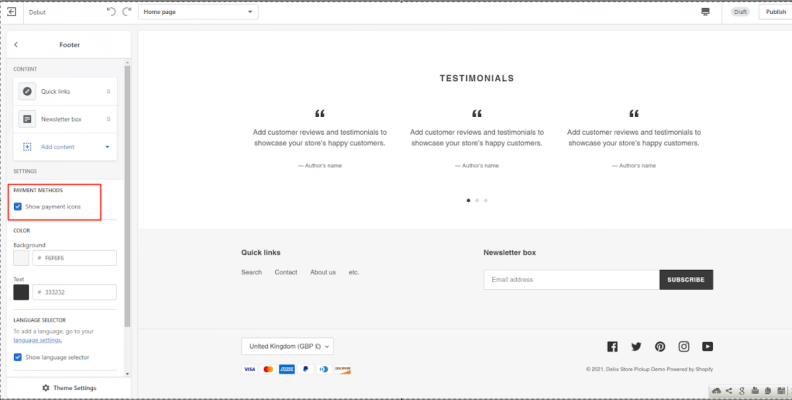
Seleccione la sección de pie de página
En el lateral del personalizador de temas verás secciones. Seleccione "Pie de página", desde allí.
Editar elementos de pie de página
Las opciones de personalización disponibles variarán según el tema que elijas. Estas opciones pueden implicar tareas como agregar menús, modificar el texto, ajustar el diseño y más.

Agregar o eliminar bloques de contenido
En los temas de Shopify tienes la flexibilidad de personalizar el contenido en el pie de página agregando o eliminando elementos. Puede incluir componentes como enlaces, texto, suscripciones a boletines y más.
Dale estilo a tu pie de página
Personaliza los colores, las fuentes y el espaciado para alinearlos con la identidad de tu marca.
Guardar Cambios
Después de haber realizado todos los cambios que desee, simplemente haga clic en el botón "Guardar".
Al personalizar su pie de página, puede asegurarse de que coincida con su marca y cumpla con los requisitos de su tienda.
Opciones de iconos populares para pies de página de Shopify
| Tipo de icono | Propósito | Tamaño recomendado |
| Redes Sociales | Enlace a perfiles sociales | 24 × 24 px |
| Métodos De Pago | Mostrar pagos aceptados | 32 × 32 px |
| Correo electrónico | Enlace a contacto o newsletter | 24 × 24 px |
| Pin de ubicación | Ubicación de la tienda o enlace al mapa | 28 × 28 px |
| Teléfono | Número de contacto | 24 × 24 px |
¿Son legítimas las tiendas Shopify?
Las tiendas Shopify generalmente se consideran confiables porque Shopify es una plataforma de comercio electrónico conocida y respetada que utilizan empresas de todo el mundo. Ofrece un entorno fácil de usar para los minoristas.
Sin embargo, es importante tener en cuenta que la legitimidad de cada tienda puede variar ya que son de propiedad independiente. Para garantizar una experiencia de compra, los clientes deben tomar algunas precauciones, como leer reseñas, revisar las políticas de devolución y verificar la información de contacto. Además, Shopify ha implementado medidas para combatir las actividades, lo que ayuda a generar confianza dentro de su ecosistema.
¿Son rentables las tiendas Shopify?
La rentabilidad de las tiendas Shopify depende de elementos como elegir el nicho, implementar estrategias de marketing efectivas y garantizar operaciones fluidas.
Numerosos emprendedores han logrado el éxito con Shopify debido a sus costos iniciales asequibles y sus amplios recursos de soporte. Las tiendas que ofrecen productos o emplean técnicas de marketing digital pueden disfrutar de márgenes de beneficio sustanciales.
Sin embargo, es importante tener en cuenta que el mercado es altamente competitivo y mantener la rentabilidad requiere esfuerzos para realizar investigaciones de mercado, interactuar con los clientes y mantenerse actualizado con las tendencias.
Pensamiento final
En el ámbito del comercio son las pequeñas complejidades las que te distinguen de los demás. Por comprensión cómo poner imágenes de íconos en el pie de página Shopify, no solo estás agregando elementos visuales; estás mejorando la experiencia del usuario, reforzando la identidad de marca y optimizando la navegación. Ahora que tiene todos los pasos y sugerencias, está listo para convertir el pie de página de su sitio web en un activo que se alinee perfectamente con los objetivos y la apariencia de su tienda. ¡Disfruta personalizándolo a tu gusto!
Vídeo de Youtube: Cómo poner imágenes de iconos en el pie de página Shopify
Preguntas Frecuentes
Absolutamente es posible incluir íconos animados en su sitio web. Sin embargo, es importante asegurarse de que estén en un formato como GIF o SVG y que hayan sido optimizados para el rendimiento en la web.
No existe una regla sobre cómo actualizar los íconos, pero se recomienda hacerlo al cambiar el nombre de su marca, introducir nuevas funciones o intentar mejorar la experiencia general del usuario.
Al usar Shopify es recomendable asegurarse de que los íconos estén optimizados y mantengan un tamaño. Esto contribuirá a una apariencia, sin estrictas limitaciones de tamaño impuestas por la plataforma.
¡Por supuesto! Tiene la opción de conectar íconos, con direcciones web que permiten guiar a los usuarios a sus perfiles de redes sociales u otros sitios web relacionados.
Muchos temas de Shopify ofrecen opciones de personalización, aunque los pasos específicos involucrados pueden diferir. Siempre es una idea consultar la documentación del tema o buscar orientación del desarrollador.