Comment mettre des images d'icônes dans le pied de page Shopify
Shopify, une plateforme destinée aux entreprises, a permis à de nombreux entrepreneurs de concrétiser leurs idées. Grâce à son interface conviviale et à sa large gamme d'options de personnalisation, il n'est pas surprenant que de nombreuses personnes soient attirées par ses capacités. Une fonctionnalité particulière qui est devenue populaire parmi les propriétaires de magasins est la possibilité d'inclure des images d'icônes dans la section de pied de page. Maintenant, nous allons vous expliquer les nuances de comment mettre des images d'icônes dans le pied de page Shopify pour améliorer l'esthétique et la fonctionnalité de votre magasin.
Table des matières
- Images d’icônes dans le pied de page Shopify
- Pourquoi ajouter des icônes à votre pied de page ?
- Étapes à suivre pour mettre des images d'icônes dans le pied de page Shopify
- Conseils pour choisir les bonnes icônes
- Comment ajouter des icônes à la page Shopify
- Comment personnaliser le pied de page dans Shopify
- Choix d’icônes populaires pour les pieds de page Shopify
- Pensée finale
- Vidéo Youtube : Comment mettre des images d'icônes dans le pied de page Shopify
- QFP
Images d’icônes dans le pied de page Shopify

Dans ce monde, il est crucial de prêter attention aux détails. Bien que le pied de page d’un site Web puisse paraître insignifiant, il a en réalité un impact sur la façon dont les utilisateurs perçoivent et vivent une marque. En maîtrisant comment mettre des images d'icônes dans le pied de page Shopify, vous pouvez transformer cet espace en un outil puissant d’engagement et de navigation.
Pourquoi ajouter des icônes à votre pied de page ?

Création de marque
À l’ère de la technologie, établir une présence de marque est de la plus haute importance. Lorsqu’ils sont utilisés efficacement, les symboles ont le pouvoir de renforcer et de solidifier l’identité de votre marque. C'est pourquoi comprendre comment mettre des images d'icônes dans le pied de page Shopify est crucial pour une présentation de marque cohérente.
Navigation
Les icônes agissent comme des raccourcis utilisateur qui guident les visiteurs vers des sections de votre site Web telles que vos profils de réseaux sociaux, votre page de contact ou vos questions fréquemment posées. Cela n'améliore pas l'expérience de navigation mais encourage également les utilisateurs à passer plus de temps à explorer votre site.
Esthétique
Un pied de page conçu qui intègre des icônes positionnées a le potentiel d'améliorer l'attrait visuel de votre magasin. Cela donne un sentiment de professionnalisme. Peut vous aider à différencier votre magasin de vos concurrents.
Étapes à suivre pour mettre des images d'icônes dans le pied de page Shopify

- Pour accéder au backend de votre boutique, commencez par vous connecter à votre interface administrateur Shopify.
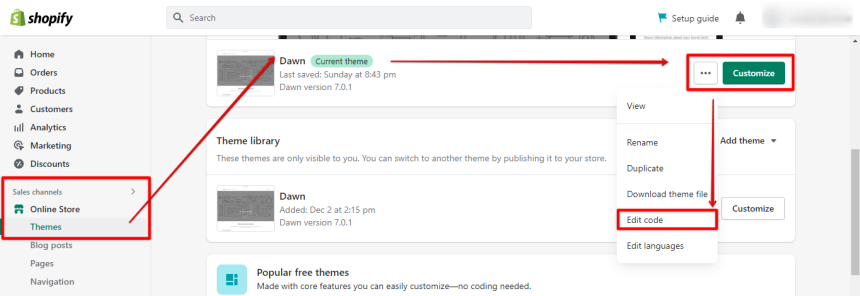
- Dans la section « Boutique en ligne », vous trouverez un onglet appelé « Thèmes ». C'est ici que vous pouvez apporter des ajustements à l'apparence de votre boutique.
- Pour personnaliser le thème que vous utilisez actuellement, localisez-le et cliquez sur « Actions », puis choisissez « Modifier le code ».
- Recherchez le fichier nommé footer.liquid car c'est ici que vous ajouterez vos icônes.
- Selon que vous recherchez des icônes à partir de code HTML ou SVG, collez soigneusement le code à l'emplacement souhaité, dans la section de pied de page.
- Enfin, utilisez CSS pour styliser votre icône en ajustant sa taille, sa couleur, son positionnement et même en ajoutant des animations pour correspondre au style de votre marque.
- Après avoir maîtrisé comment mettre des images d'icônes dans le pied de page Shopify, n'oubliez pas de sauvegarder toutes les modifications que vous apportez.
Conseils pour choisir les bonnes icônes

La cohérence est cruciale lorsqu’il s’agit d’éléments de conception, y compris les icônes. Assurez-vous que toutes les icônes suivent un style de conception.
Tenez compte de la taille de vos icônes. Ils devraient être visibles. Ne dominez pas les éléments importants de la page. Visez une taille visible tout en conservant une présence.
Sélectionnez des icônes pertinentes et significatives par rapport à ce qu'elles représentent. Par exemple, utilisez une icône de panier pour diriger les utilisateurs vers la page de paiement et une icône de courrier pour les diriger vers la page d'inscription au contact ou à la newsletter.
Comment ajouter des icônes à la page Shopify
Les icônes servent d'indicateurs qui peuvent améliorer l'expérience utilisateur sur n'importe quelle page Web. Si vous êtes curieux d'incorporer des icônes dans une page Shopify, voici un guide :
- Sélectionnez vos icônes préférées ; Il existe des ressources en ligne où vous pouvez trouver des icônes gratuitement ou en payant des frais.
- Obtenez le code d'icône ; Selon la source, vous pouvez le faire. Téléchargez l'icône sous forme d'image. Copiez un code SVG/HTML.
- Accédez à la page souhaitée ; Depuis votre panneau d'administration Shopify, accédez à « Boutique en ligne ». Passez ensuite à « Pages ». Choisissez la page que vous souhaitez modifier.
- Insérez l'icône ; S'il s'agit d'une image, utilisez l'éditeur de texte pour la télécharger. En cas de code, passez à la vue « <> » (code). Collez-le en conséquence.
- Personnalisez le style et la position ; Effectuez des ajustements en fonction de vos besoins en modifiant les attributs tels que la taille, la position et d'autres aspects visuels de l'icône.
- Enregistrez vos modifications ; Une fois contenu, avec toutes les modifications apportées, enregistrez votre page mise à jour.
Comment personnaliser le pied de page dans Shopify
Le pied de page joue un rôle dans votre boutique car il contient des liens importants, des informations et des éléments de marque. Si vous souhaitez apprendre à personnaliser le pied de page dans Shopify, suivez ce guide ;

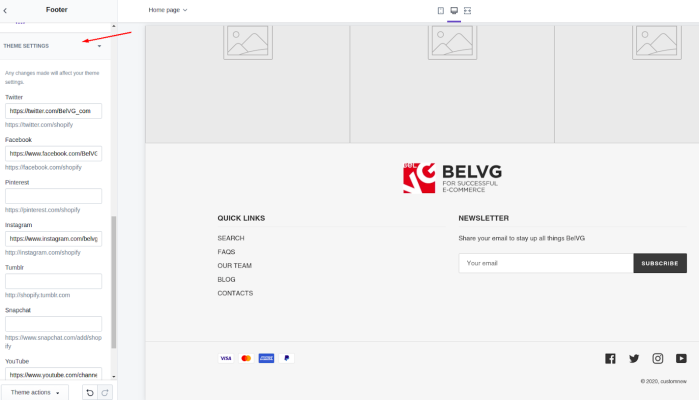
Accéder au personnalisateur de thème
Pour accéder à votre panneau d'administration Shopify, accédez à la section « Boutique en ligne » et sélectionnez « Thèmes ». Là, cliquez sur le thème et choisissez l'option « Personnaliser ».
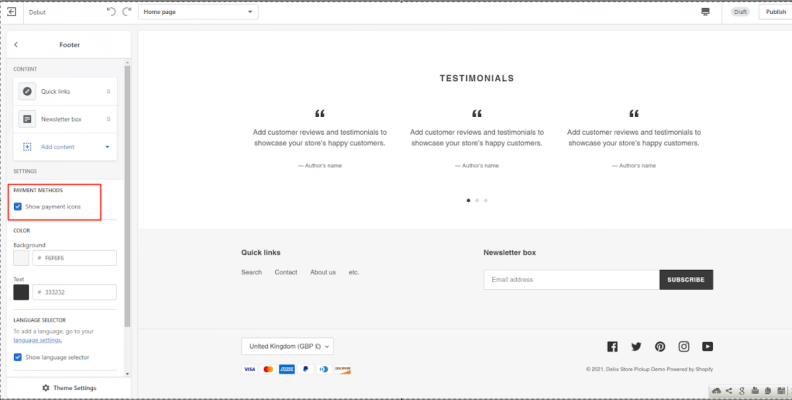
Sélectionnez la section de pied de page
Du côté du personnalisateur de thème, vous verrez des sections. Sélectionnez « Pied de page » à partir de là.
Modifier les éléments du pied de page
Les options de personnalisation disponibles varient en fonction du thème que vous choisissez. Ces options peuvent impliquer des tâches telles que l'ajout de menus, la modification du texte, l'ajustement de la mise en page, etc.

Ajouter ou supprimer des blocs de contenu
Dans les thèmes Shopify, vous avez la possibilité de personnaliser le contenu du pied de page en ajoutant ou en supprimant des éléments. Vous pouvez inclure des composants tels que des liens, du texte, des inscriptions à la newsletter, etc.
Stylisez votre pied de page
Personnalisez les couleurs, les polices et l'espacement pour les aligner sur l'identité de votre marque.
Enregistrer les modifications
Après avoir effectué toutes les modifications souhaitées, cliquez simplement sur le bouton « Enregistrer ».
En personnalisant votre pied de page, vous pouvez vous assurer qu'il correspond à votre marque et répond aux exigences de votre magasin.
Choix d’icônes populaires pour les pieds de page Shopify
| Type d'icône | Objectif | Taille recommandée |
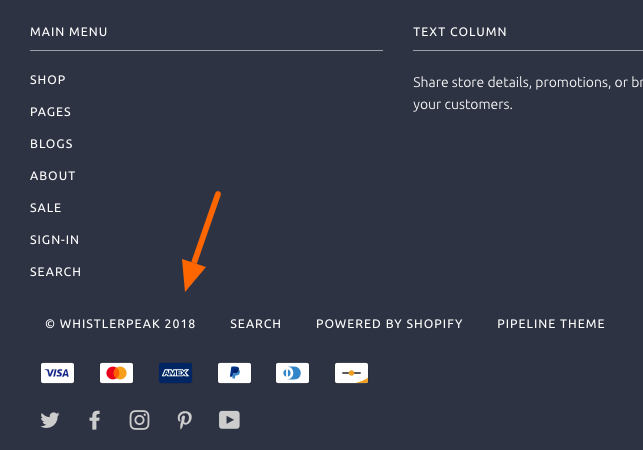
| Réseaux Sociaux | Lien vers les profils sociaux | 24 × 24 px |
| Méthodes de payement | Présenter les paiements acceptés | 32 × 32 px |
| Lien vers contact ou newsletter | 24 × 24 px | |
| Broche de localisation | Emplacement du magasin ou lien vers la carte | 28 × 28 px |
| Téléphone | Numéro de contact | 24 × 24 px |
Les boutiques Shopify sont-elles légitimes ?
Les magasins Shopify sont généralement considérés comme dignes de confiance, car Shopify est une plateforme de commerce électronique connue et respectée utilisée par les entreprises du monde entier. Il offre un environnement facile à utiliser pour les détaillants.
Cependant, il est important de noter que la légitimité de chaque magasin peut varier puisqu’ils appartiennent à des propriétaires indépendants. Pour garantir une expérience d'achat, les clients doivent prendre certaines précautions, comme lire les avis, examiner les politiques de retour et vérifier les informations de contact. De plus, Shopify a mis en œuvre des mesures pour lutter contre les activités, ce qui contribue à renforcer la confiance au sein de son écosystème.
Les magasins Shopify sont-ils rentables ?
La rentabilité des magasins Shopify repose sur des éléments tels que le choix du créneau, la mise en œuvre de stratégies marketing efficaces et la garantie du bon fonctionnement.
De nombreux entrepreneurs ont réussi avec Shopify grâce à ses coûts de démarrage abordables et à ses nombreuses ressources d'assistance. Les magasins qui proposent des produits ou utilisent des techniques de marketing numérique peuvent bénéficier de marges bénéficiaires substantielles.
Cependant, il est important de noter que le marché est très compétitif et que le maintien d’une rentabilité nécessite des efforts pour mener des études de marché en contact avec les clients et se tenir au courant des tendances.
Pensée finale
Dans le domaine du commerce, ce sont les petites subtilités qui vous distinguent des autres. En comprenant comment mettre des images d'icônes dans le pied de page Shopify, vous n'ajoutez pas seulement des éléments visuels ; vous améliorez l'expérience utilisateur, renforcez l'identité de la marque et optimisez la navigation. Maintenant que vous disposez de toutes les étapes et suggestions, vous êtes prêt à transformer le pied de page de votre site Web en un atout qui correspond parfaitement aux objectifs et à l'apparence de votre magasin. Amusez-vous à le personnaliser à votre guise !
Vidéo Youtube : Comment mettre des images d'icônes dans le pied de page Shopify
QFP
Il est tout à fait possible d'inclure des icônes animées sur votre site Web. Cependant il est important de s'assurer qu'ils sont dans un format tel que GIF ou SVG et qu'ils ont été optimisés pour les performances, sur le web.
Il n'y a pas de règle sur la façon dont vous devez mettre à jour les icônes, mais il est recommandé de le faire lors du changement de marque de votre marque en introduisant de nouvelles fonctionnalités ou en visant à améliorer l'expérience utilisateur globale.
Lors de l'utilisation de Shopify, il est conseillé de s'assurer que les icônes sont optimisées et conservent une taille. Cela contribuera à une apparence, sans limitations strictes, de la taille imposée par la plateforme.
Bien sûr! Vous avez la possibilité de connecter des icônes, avec des adresses Web permettant de guider les utilisateurs vers vos profils de réseaux sociaux ou d'autres sites Web connexes.
De nombreux thèmes Shopify offrent des options de personnalisation, bien que les étapes spécifiques impliquées puissent différer. C'est toujours une idée de se référer à la documentation des thèmes ou de demander conseil au développeur.