Cara Memasang Gambar Ikon di Footer Shopify
Shopify, sebuah platform untuk bisnis telah memungkinkan banyak pengusaha mewujudkan ide mereka menjadi kenyataan. Berkat antarmuka yang digunakan dan berbagai pilihan penyesuaian, tidak mengherankan jika banyak orang tertarik dengan kemampuannya. Salah satu fitur tertentu yang menjadi populer di kalangan pemilik toko adalah opsi untuk menyertakan gambar ikon di bagian footer. Sekarang, kami akan memandu Anda memahami nuansanya cara memasang gambar ikon di footer Shopify untuk meningkatkan estetika dan fungsionalitas toko Anda.
Daftar Isi
- Gambar Ikon di Footer Shopify
- Mengapa Menambahkan Ikon ke Footer Anda?
- Langkah-langkah Cara Memasang Gambar Ikon di Footer Shopify
- Tips Memilih Ikon yang Tepat
- Cara Menambahkan Ikon ke Halaman Shopify
- Cara Menyesuaikan Footer di Shopify
- Pilihan Ikon Populer untuk Footer Shopify
- Pemikiran Akhir
- Video Youtube: Cara Memasang Gambar Ikon di Footer Shopify
- FAQ
Gambar Ikon di Footer Shopify

Di dunia ini, memperhatikan detail sangatlah penting. Meskipun footer sebuah situs web mungkin tampak tidak signifikan, namun sebenarnya berdampak pada cara pengguna memandang dan merasakan suatu merek. Dengan menguasai cara memasang gambar ikon di footer Shopify, Anda dapat mengubah ruang ini menjadi alat yang ampuh untuk interaksi dan navigasi.
Mengapa Menambahkan Ikon ke Footer Anda?

Branding
Di era teknologi ini, membangun kehadiran merek adalah hal yang paling penting. Jika digunakan secara efektif, simbol memiliki kekuatan untuk memperkuat dan memperkuat identitas merek Anda. Inilah sebabnya mengapa pengertian cara memasang gambar ikon di footer Shopify sangat penting untuk presentasi merek yang kohesif.
Navigasi
Ikon bertindak sebagai pintasan pengguna yang memandu pengunjung ke bagian situs web Anda seperti profil media sosial, halaman kontak, atau pertanyaan umum. Hal ini tidak meningkatkan pengalaman menjelajah tetapi juga mendorong pengguna untuk menghabiskan lebih banyak waktu menjelajahi situs Anda.
Estetika
Footer yang dibuat dengan menggabungkan ikon-ikon yang diposisikan berpotensi meningkatkan daya tarik visual toko Anda. Ini menanamkan rasa profesionalisme. Dapat membantu membedakan toko Anda dari kompetitor.
Langkah-langkah Cara Memasang Gambar Ikon di Footer Shopify

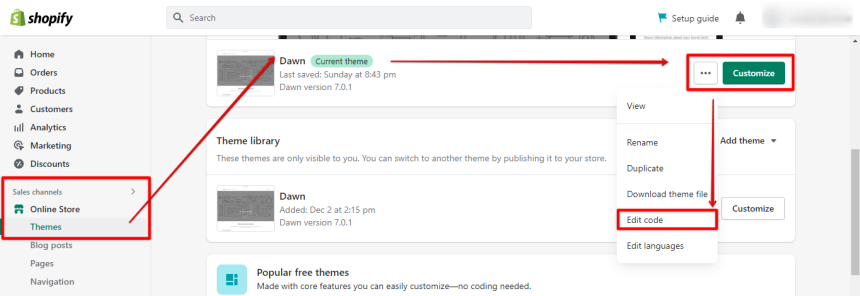
- Untuk mengakses backend toko Anda, mulailah dengan masuk ke Admin Shopify Anda.
- Di bagian “Toko Online” Anda akan menemukan tab bernama “Tema.” Di sinilah Anda bisa melakukan penyesuaian, terhadap tampilan toko Anda.
- Untuk menyesuaikan tema yang sedang Anda gunakan, cari dan klik “Tindakan” lalu pilih “Edit Kode.”
- Cari file bernama footer.liquid karena di sinilah Anda akan menambahkan ikon Anda.
- Bergantung pada apakah Anda mengambil ikon dari kode HTML atau SVG, tempelkan kode tersebut dengan hati-hati di lokasi yang diinginkan, di bagian footer.
- Terakhir gunakan CSS untuk menata ikon Anda dengan menyesuaikan ukuran, warna, posisi, dan bahkan menambahkan animasi agar sesuai dengan gaya merek Anda.
- Setelah menguasai cara memasang gambar ikon di footer Shopify, selalu ingat untuk menyimpan perubahan apa pun yang Anda buat.
Tips Memilih Ikon yang Tepat

Konsistensi sangat penting dalam elemen desain, termasuk ikon. Pastikan semua ikon mengikuti gaya desain.
Pertimbangkan ukuran ikon Anda. Mereka harus terlihat. Tidak mengalahkan elemen penting pada halaman. Bidik ukuran yang terlihat namun tetap terlihat.
Pilih ikon yang relevan dan bermakna dengan apa yang diwakilinya. Misalnya, gunakan ikon keranjang untuk mengarahkan pengguna ke halaman checkout dan ikon email untuk mengarahkan mereka ke halaman pendaftaran kontak atau buletin.
Cara Menambahkan Ikon ke Halaman Shopify
Ikon berfungsi sebagai indikator yang dapat meningkatkan pengalaman pengguna di halaman web mana pun. Jika Anda penasaran, tentang memasukkan ikon ke dalam halaman Shopify, berikut panduannya;
- Pilih Ikon Pilihan Anda; Ada sumber daya online yang tersedia di mana Anda dapat menemukan ikon secara gratis atau dengan membayar biaya.
- Dapatkan Kode Ikon; Tergantung pada sumbernya, Anda mungkin melakukannya. Unduh ikon sebagai gambar. Salin kode SVG/HTML.
- Akses Halaman yang Diinginkan; Dari panel admin Shopify Anda, navigasikan ke “Toko Online”. Kemudian lanjutkan ke “Halaman.” Pilih halaman yang ingin Anda modifikasi.
- Masukkan Ikon; Jika itu gambar, gunakan editor teks untuk mengunggahnya. Jika terjadi peralihan kode ke tampilan “<>” (kode). Tempelkan sesuai dengan itu.
- Sesuaikan Gaya dan Posisi; Lakukan penyesuaian sesuai kebutuhan Anda dengan mengubah atribut seperti ukuran, posisi, dan aspek visual ikon lainnya.
- Simpan Modifikasi Anda; Setelah puas, dengan semua perubahan yang dilakukan, simpan halaman Anda yang diperbarui.
Cara Menyesuaikan Footer di Shopify
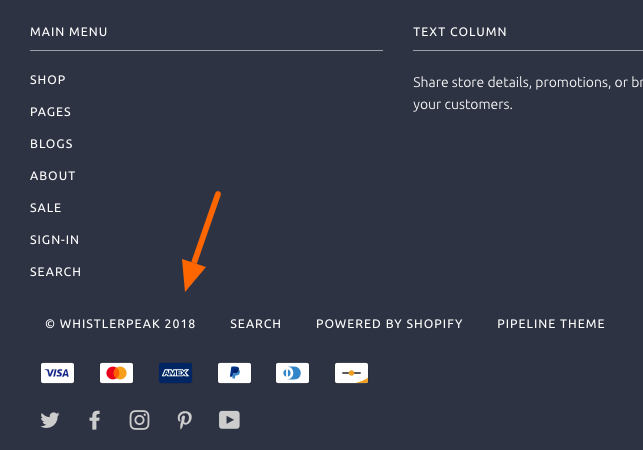
Footer berperan di toko Anda karena berisi tautan penting, informasi, dan elemen branding. Jika Anda ingin mempelajari cara mempersonalisasi footer di Shopify, ikuti panduan ini;

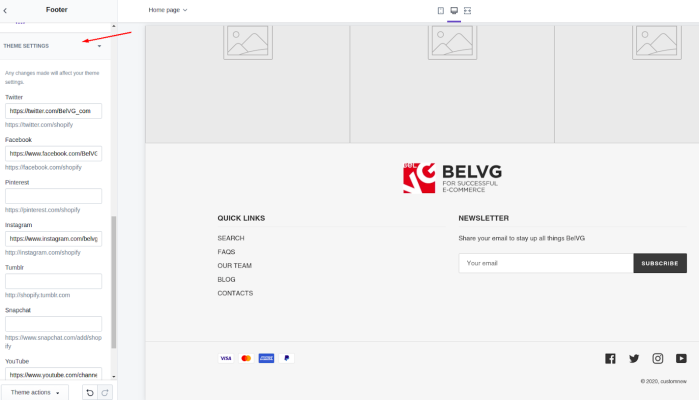
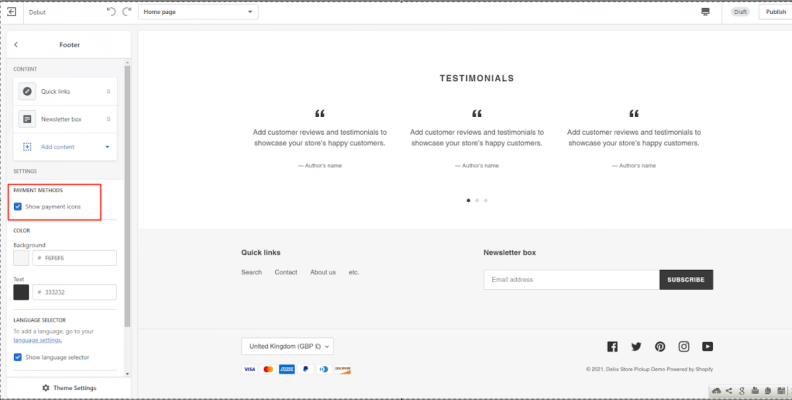
Akses Penyesuai Tema
Untuk mengakses panel admin Shopify Anda, navigasikan ke bagian “Toko Online” dan pilih “Tema.” Di sana klik pada tema dan pilih opsi “Sesuaikan”.
Pilih Bagian Footer
Di sisi penyesuai tema Anda akan melihat bagian. Pilih "Footer", dari sana.
Edit Elemen Footer
Opsi penyesuaian yang tersedia untuk Anda akan bervariasi tergantung pada tema yang Anda pilih. Opsi ini dapat melibatkan tugas-tugas seperti, menambahkan menu, memodifikasi teks, menyesuaikan tata letak, dan banyak lagi.

Tambah atau Hapus Blok Konten
Di tema Shopify, Anda memiliki fleksibilitas untuk menyesuaikan konten di footer dengan menambahkan atau menghapus elemen. Anda dapat menyertakan komponen seperti tautan, teks, pendaftaran buletin, dan lainnya.
Gaya Footer Anda
Sesuaikan warna, font, dan spasi agar selaras dengan identitas merek Anda.
Simpan Perubahan
Setelah Anda membuat semua perubahan yang Anda inginkan cukup klik tombol “Simpan”.
Dengan mempersonalisasi footer, Anda dapat memastikan bahwa footer tersebut cocok dengan merek Anda dan memenuhi persyaratan toko Anda.
Pilihan Ikon Populer untuk Footer Shopify
| Jenis Ikon | Tujuan | Ukuran yang Direkomendasikan |
| Media sosial | Tautan ke profil sosial | 24 × 24 px |
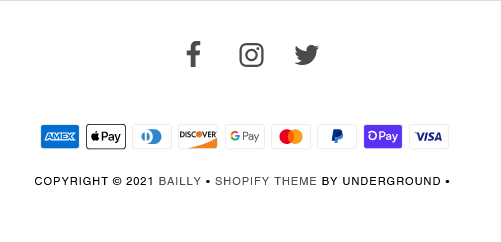
| Metode Pembayaran | Pamerkan pembayaran yang diterima | 32 × 32 px |
| Tautan ke kontak atau buletin | 24 × 24 px | |
| Pin Lokasi | Lokasi toko atau tautan peta | 28 × 28 px |
| Nomor Hp / Telephone | Nomor kontak | 24 × 24 px |
Apakah Toko Shopify Sah?
Toko Shopify biasanya dianggap dapat dipercaya karena Shopify adalah platform e-niaga yang dikenal dan dihormati yang digunakan oleh bisnis secara global. Ini menawarkan lingkungan yang mudah digunakan untuk pengecer.
Namun penting untuk dicatat bahwa legitimasi setiap toko dapat berbeda-beda karena dimiliki secara independen. Untuk memastikan pengalaman berbelanja, pelanggan harus melakukan beberapa tindakan pencegahan, seperti membaca ulasan, meninjau kebijakan pengembalian, dan memverifikasi informasi kontak. Selain itu Shopify telah menerapkan langkah-langkah untuk memerangi aktivitas, yang membantu membangun kepercayaan dalam ekosistemnya.
Apakah Toko Shopify Menguntungkan?
Profitabilitas toko Shopify bergantung pada elemen-elemen seperti memilih ceruk, menerapkan strategi pemasaran yang efektif, dan memastikan kelancaran operasional.
Banyak wirausahawan yang meraih kesuksesan dengan Shopify karena biaya awal yang terjangkau dan sumber daya dukungan yang melimpah. Toko yang menawarkan produk atau menggunakan teknik pemasaran digital dapat menikmati margin keuntungan yang besar.
Namun penting untuk dicatat bahwa pasar sangat kompetitif dan mempertahankan profitabilitas memerlukan upaya, dalam melakukan riset pasar yang melibatkan pelanggan dan selalu mengikuti perkembangan tren.
Pemikiran Akhir
Dalam bidang perdagangan, seluk-beluk kecillah yang membedakan Anda dari orang lain. Dengan memahami cara memasang gambar ikon di footer Shopify, Anda tidak hanya menambahkan elemen visual; Anda meningkatkan pengalaman pengguna, memperkuat identitas merek, dan mengoptimalkan navigasi. Sekarang setelah Anda memiliki semua langkah dan saran, Anda siap mengubah footer situs web Anda menjadi aset yang selaras sempurna dengan tujuan dan tampilan toko Anda. Nikmati mempersonalisasikannya sesuka hati Anda!
Video Youtube: Cara Memasang Gambar Ikon di Footer Shopify
FAQ
Tentu saja dimungkinkan untuk menyertakan ikon animasi di situs web Anda. Namun penting untuk memastikan bahwa format tersebut dalam format seperti GIF atau SVG dan telah dioptimalkan untuk kinerja, di web.
Tidak ada aturan pasti tentang bagaimana Anda harus memperbarui ikon, namun disarankan untuk melakukannya saat melakukan rebranding merek Anda dengan memperkenalkan fitur baru atau bertujuan untuk meningkatkan pengalaman pengguna secara keseluruhan.
Saat menggunakan Shopify, disarankan untuk memastikan bahwa ikon dioptimalkan dan mempertahankan ukurannya. Hal ini akan berkontribusi pada tampilan, tanpa batasan ketat, pada ukuran yang ditentukan oleh platform.
Tentu saja! Anda memiliki opsi untuk menghubungkan ikon, dengan alamat web yang memungkinkan cara memandu pengguna ke profil media sosial Anda atau situs web terkait lainnya.
Banyak tema Shopify menawarkan opsi, untuk penyesuaian meskipun langkah spesifiknya mungkin berbeda. Itu selalu merupakan ide untuk merujuk pada dokumentasi tema atau mencari panduan dari pengembang.