Jak umieścić obrazy ikon w stopce Shopify
Shopify, platforma dla firm, umożliwiła wielu przedsiębiorcom przekształcenie ich pomysłów w rzeczywistość. Dzięki przejrzystemu interfejsowi i szerokiemu zakresowi opcji dostosowywania nie jest zaskoczeniem, że jego możliwości przyciągają wiele osób. Szczególną funkcją, która stała się popularna wśród właścicieli sklepów, jest możliwość dołączenia obrazów ikon w sekcji stopki. Teraz przeprowadzimy Cię przez niuanse jak umieścić obrazy ikon w stopce Shopify aby poprawić estetykę i funkcjonalność Twojego sklepu.
Spis treści
- Obrazy ikon w stopce Shopify
- Po co dodawać ikony do stopki?
- Kroki, jak umieścić obrazy ikon w stopce Shopify
- Wskazówki dotyczące wyboru właściwych ikon
- Jak dodać ikony do strony Shopify
- Jak dostosować stopkę w Shopify
- Popularne opcje ikon dla stopek Shopify
- Końcowa myśl
- Film na Youtube: Jak umieścić obrazy ikon w stopce Shopify
- FAQ
Obrazy ikon w stopce Shopify

W świecie zwracanie uwagi na szczegóły jest niezwykle istotne. Chociaż stopka witryny może wydawać się nieistotna, w rzeczywistości ma wpływ na to, jak użytkownicy postrzegają i doświadczają marki. Poprzez mastering jak umieścić obrazy ikon w stopce Shopify, możesz przekształcić tę przestrzeń w potężne narzędzie do angażowania i nawigacji.
Po co dodawać ikony do stopki?

Branding
W dobie technologii obecność marki jest sprawą najwyższej wagi. Skutecznie zastosowane symbole mają moc wzmacniania i utrwalania tożsamości Twojej marki. Dlatego zrozumienie jak umieścić obrazy ikon w stopce Shopify ma kluczowe znaczenie dla spójnej prezentacji marki.
Nawigacja
Ikony działają jak skróty użytkownika, które prowadzą odwiedzających do sekcji Twojej witryny, takich jak profile w mediach społecznościowych, strona kontaktowa lub często zadawane pytania. Nie poprawia to komfortu przeglądania, ale także zachęca użytkowników do spędzenia większej ilości czasu na przeglądaniu Twojej witryny.
Estetyka
Przygotowana stopka zawierająca rozmieszczone ikony może zwiększyć atrakcyjność wizualną Twojego sklepu. Daje poczucie profesjonalizmu. Może pomóc wyróżnić Twój sklep na tle konkurencji.
Kroki, jak umieścić obrazy ikon w stopce Shopify

- Aby uzyskać dostęp do zaplecza swojego sklepu, rozpocznij od zalogowania się do panelu administracyjnego Shopify.
- W sekcji „Sklep internetowy” znajdziesz zakładkę „Motywy”. Tutaj możesz dokonać zmian w wyglądzie swojego sklepu.
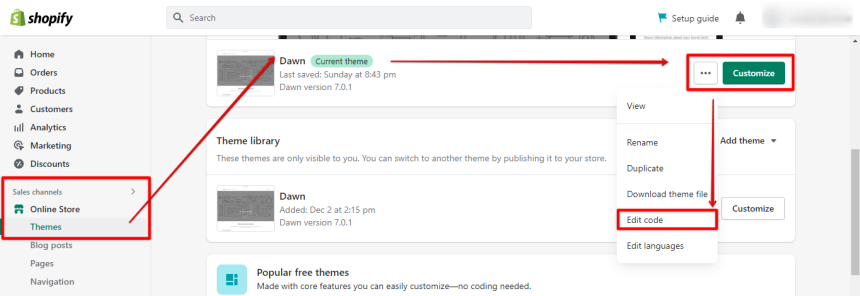
- Aby dostosować aktualnie używany motyw, znajdź go i kliknij „Działania”, a następnie wybierz „Edytuj kod”.
- Poszukaj pliku o nazwie footer.liquid, ponieważ w tym miejscu będziesz dodawać swoje ikony.
- W zależności od tego, czy pozyskujesz ikony z kodu HTML czy SVG, ostrożnie wklej kod w żądanym miejscu, w sekcji stopki.
- Na koniec użyj CSS, aby nadać styl swojej ikonie, dostosowując jej rozmiar, kolor, położenie, a nawet dodając animacje pasujące do stylu Twojej marki.
- Po masteringu jak umieścić obrazy ikon w stopce Shopify, zawsze pamiętaj o zapisaniu wszelkich wprowadzonych zmian.
Wskazówki dotyczące wyboru właściwych ikon

Spójność jest kluczowa, jeśli chodzi o elementy projektu, w tym ikony. Upewnij się, że wszystkie ikony są zgodne ze stylem projektu.
Weź pod uwagę rozmiar swoich ikon. Powinny być zauważalne. Nie przytłaczać ważnych elementów strony. Dąż do rozmiaru, który jest widoczny, a jednocześnie pozostaje obecny.
Wybierz ikony, które są istotne i znaczące w stosunku do tego, co reprezentują. Na przykład użyj ikony koszyka, aby poprowadzić użytkowników do strony kasy, oraz ikony poczty, aby skierować ich do strony kontaktowej lub subskrypcji biuletynu.
Jak dodać ikony do strony Shopify
Ikony służą jako wskaźniki, które mogą poprawić komfort użytkowania dowolnej strony internetowej. Jeśli jesteś ciekawy, jak dołączać ikony do strony Shopify, tutaj znajdziesz przewodnik;
- Wybierz preferowane ikony; W Internecie dostępne są zasoby, w których można znaleźć ikony za darmo lub za opłatą.
- Uzyskaj kod ikony; W zależności od źródła możesz. Pobierz ikonę jako obraz. Skopiuj kod SVG/HTML.
- Uzyskaj dostęp do żądanej strony; Z panelu administracyjnego Shopify przejdź do „Sklep internetowy”. Następnie przejdź do „Strony”. Wybierz stronę, którą chcesz zmodyfikować.
- Wstaw ikonę; Jeśli jest to obraz, użyj edytora tekstu, aby go przesłać. W przypadku przełączenia kodu na widok „<>” (kod). Wklej go odpowiednio.
- Dostosuj styl i pozycję; Wprowadź zmiany zgodnie ze swoimi wymaganiami, zmieniając atrybuty, takie jak rozmiar, położenie i inne wizualne aspekty ikony.
- Zapisz swoje modyfikacje; Po zawartości i wszystkich wprowadzonych zmianach zapisz zaktualizowaną stronę.
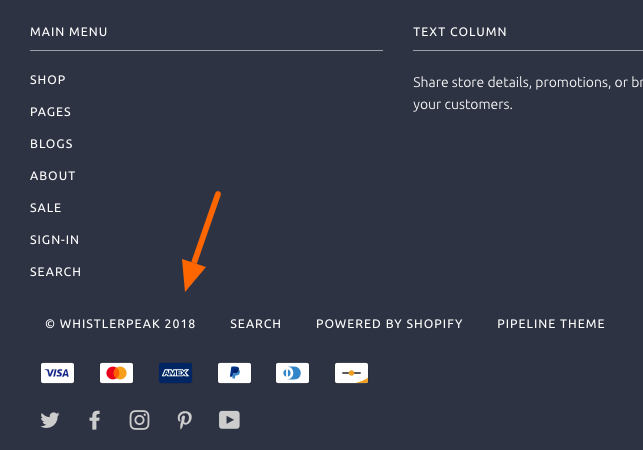
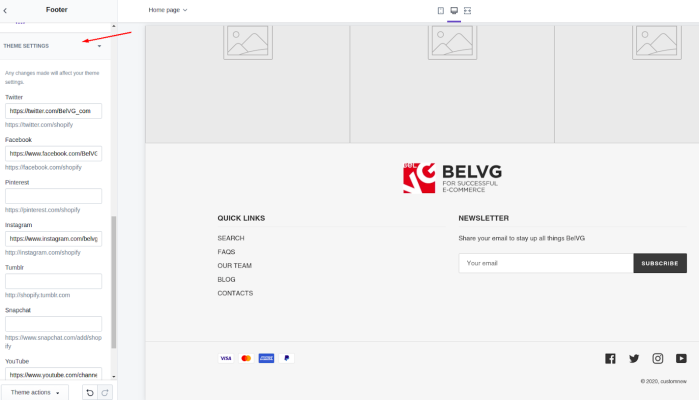
Jak dostosować stopkę w Shopify
Stopka odgrywa w Twoim sklepie rolę, ponieważ zawiera ważne linki, informacje i elementy brandingu. Jeśli chcesz dowiedzieć się, jak spersonalizować stopkę w Shopify, postępuj zgodnie z tym przewodnikiem;

Uzyskaj dostęp do dostosowywania motywu
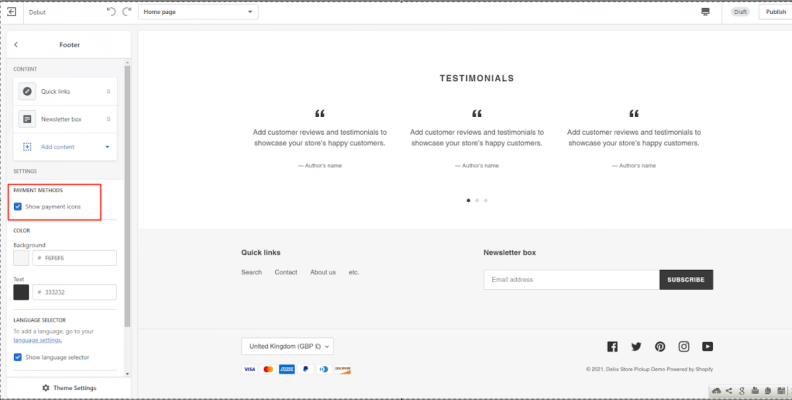
Aby uzyskać dostęp do panelu administracyjnego Shopify, przejdź do sekcji „Sklep internetowy” i wybierz „Motywy”. Tam kliknij motyw i wybierz opcję „Dostosuj”.
Wybierz sekcję stopki
Z boku modułu dostosowywania motywu zobaczysz sekcje. Tam wybierz „Stopka”.
Edytuj elementy stopki
Dostępne opcje dostosowywania będą się różnić w zależności od wybranego motywu. Opcje te mogą obejmować takie zadania, jak dodawanie menu, modyfikowanie tekstu, dostosowywanie układu i nie tylko.

Dodaj lub usuń bloki treści
W motywach Shopify możesz elastycznie dostosowywać zawartość stopki, dodając lub usuwając elementy. Możesz uwzględnić takie elementy, jak linki, tekst, subskrypcje biuletynu i inne.
Stylizuj swoją stopkę
Dostosuj kolory, czcionki i odstępy, aby dopasować je do tożsamości Twojej marki.
Zapisz zmiany
Po wprowadzeniu wszystkich żądanych zmian po prostu kliknij przycisk „Zapisz”.
Personalizując stopkę możesz mieć pewność, że będzie ona spójna z Twoją marką i spełniała wymagania Twojego sklepu.
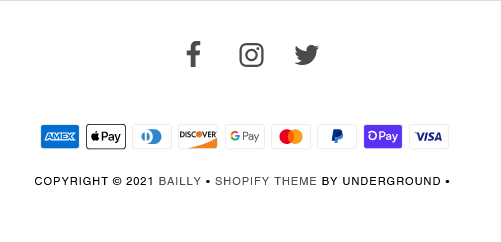
Popularne opcje ikon dla stopek Shopify
| Typ ikony | Cel | Zalecany rozmiar |
| Media społecznościowe | Link do profili społecznościowych | 24 × 24 px |
| Metody Płatności | Pokaż zaakceptowane płatności | 32 × 32 px |
| Link do kontaktu lub newslettera | 24 × 24 px | |
| Lokalizacja Pin | Lokalizacja sklepu lub link do mapy | 28 × 28 px |
| Telefon | Numer kontaktowy | 24 × 24 px |
Czy sklepy Shopify są legalne?
Sklepy Shopify są zazwyczaj postrzegane jako godne zaufania, ponieważ Shopify to znana i szanowana platforma handlu elektronicznego, z której korzystają firmy na całym świecie. Oferuje łatwe w użyciu środowisko dla sprzedawców detalicznych.
Należy jednak pamiętać, że legalność każdego sklepu może się różnić, ponieważ są one niezależną własnością. Aby zapewnić sobie satysfakcję z zakupów, klienci powinni podjąć pewne środki ostrożności, takie jak czytanie recenzji, przeglądanie zasad zwrotów i weryfikacja danych kontaktowych. Dodatkowo Shopify wdrożyło środki mające na celu zwalczanie działań, co pomaga budować zaufanie w swoim ekosystemie.
Czy sklepy Shopify są rentowne?
Rentowność sklepów Shopify opiera się na takich elementach, jak wybór niszy, wdrożenie skutecznych strategii marketingowych i zapewnienie płynnego działania.
Wielu przedsiębiorców odniosło sukces dzięki Shopify ze względu na przystępne koszty uruchomienia i duże zasoby wsparcia. Sklepy oferujące produkty lub stosujące techniki marketingu cyfrowego mogą cieszyć się znacznymi marżami zysku.
Należy jednak zauważyć, że rynek jest wysoce konkurencyjny, a utrzymanie rentowności wymaga wysiłków w zakresie prowadzenia badań rynkowych, angażowania klientów i śledzenia trendów.
Końcowa myśl
W świecie handlu to właśnie drobne zawiłości odróżniają Cię od innych. Przez zrozumienie jak umieścić obrazy ikon w stopce Shopify, nie dodajesz tylko elementów wizualnych; poprawiasz doświadczenie użytkownika, wzmacniasz tożsamość marki i optymalizujesz nawigację. Teraz, gdy masz już wszystkie kroki i sugestie, możesz przekształcić stopkę swojej witryny w zasób, który idealnie pasuje do celów i wyglądu Twojego sklepu. Ciesz się personalizacją według własnych upodobań!
Film na Youtube: Jak umieścić obrazy ikon w stopce Shopify
FAQ
Całkowicie możliwe jest umieszczenie animowanych ikon na Twojej stronie internetowej. Jednakże ważne jest, aby upewnić się, że są one w formacie takim jak GIF lub SVG i że zostały zoptymalizowane pod kątem wydajności w Internecie.
Nie ma reguły określającej, jak należy aktualizować ikony, ale zaleca się to zrobić podczas rebrandingu marki, wprowadzając nowe funkcje lub mając na celu poprawę ogólnego doświadczenia użytkownika.
Podczas korzystania z Shopify zaleca się upewnienie się, że ikony są zoptymalizowane i zachowują rozmiar. Przyczyni się to do wyglądu, bez ścisłych ograniczeń, w rozmiarze narzuconym przez platformę.
Oczywiście! Masz możliwość łączenia ikon z adresami internetowymi, co pozwala na prowadzenie użytkowników do Twoich profili w mediach społecznościowych lub innych powiązanych stron internetowych.
Wiele motywów Shopify oferuje opcje dostosowywania, chociaż konkretne kroki mogą się różnić. Zawsze warto zapoznać się z dokumentacją motywów lub zwrócić się o wskazówki do programisty.