Hur man lägger ikonbilder i sidfot Shopify
Shopify, en plattform för företag, har gjort det möjligt för många entreprenörer att omsätta sina idéer till verklighet. Tack vare det användarvänliga gränssnittet och det breda utbudet av anpassningsalternativ är det ingen överraskning att många människor attraheras av dess möjligheter. En speciell funktion som har blivit populär bland butiksägare är möjligheten att inkludera ikonbilder i sidfoten. Nu ska vi gå igenom nyanserna av hur man lägger ikonbilder i sidfoten Shopify för att förbättra din butiks estetik och funktionalitet.
Innehållsförteckning
- Ikonbilder i sidfot Shopify
- Varför lägga till ikoner i sidfoten?
- Steg för hur man lägger ikonbilder i sidfot Shopify
- Tips för att välja rätt ikoner
- Hur man lägger till ikoner på Shopify-sidan
- Hur man anpassar sidfot i Shopify
- Populära ikonval för Shopify-sidfötter
- Slutlig tanke
- Youtube-video: Hur man lägger ikonbilder i sidfot Shopify
- FAQ
Ikonbilder i sidfot Shopify

I världen är det viktigt att vara uppmärksam på detaljer. Även om sidfoten på en webbplats kan verka obetydlig har den faktiskt en inverkan på hur användarna uppfattar och upplever ett varumärke. Genom att bemästra hur man lägger ikonbilder i sidfoten Shopify, kan du förvandla detta utrymme till ett kraftfullt verktyg för engagemang och navigering.
Varför lägga till ikoner i sidfoten?

branding
I denna era av teknologi är det ytterst viktigt att etablera en varumärkesnärvaro. När de används effektivt har symboler kraften att stärka och befästa ditt varumärkes identitet. Det är därför förståelse hur man lägger ikonbilder i sidfoten Shopify är avgörande för en sammanhållen varumärkespresentation.
Navigering
Ikoner fungerar som användargenvägar som guidar besökare till delar av din webbplats, såsom dina sociala medieprofiler, kontaktsida eller vanliga frågor. Detta förbättrar inte surfupplevelsen utan uppmuntrar också användare att spendera mer tid på att utforska din webbplats.
estetik
En utformad sidfot som innehåller placerade ikoner har potentialen att förstärka din butiks visuella tilltalande. Det ger en känsla av professionalism. Kan hjälpa till att ställa din butik från konkurrenter.
Steg för hur man lägger ikonbilder i sidfot Shopify

- Börja med att logga in på din Shopify-administratör för att komma åt backend av din butik.
- I avsnittet "Onlinebutik" hittar du en flik som heter "Teman". Det är här du kan göra justeringar, till utseendet på din butik.
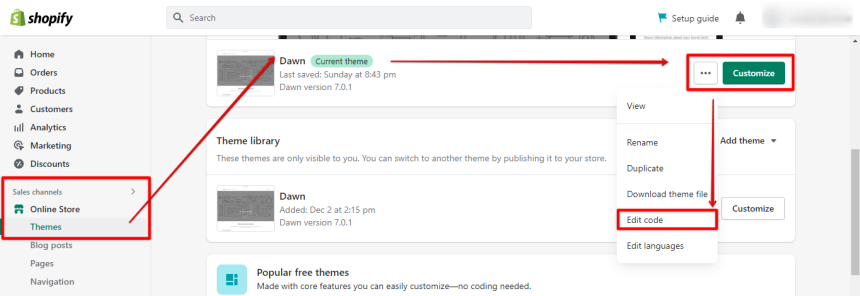
- För att anpassa temat du använder för närvarande, leta upp det och klicka på "Åtgärder" och välj sedan "Redigera kod."
- Leta efter filen med namnet footer.liquid eftersom det är här du kommer att lägga till dina ikoner.
- Beroende på om du hämtar ikoner från HTML- eller SVG-kod, klistra noggrant in koden på önskad plats, i sidfotssektionen.
- Använd slutligen CSS för att styla din ikon genom att justera dess storlek, färg, positionering och till och med lägga till animationer för att matcha ditt varumärkes stil.
- Efter mastering hur man lägger ikonbilder i sidfoten Shopify, kom alltid ihåg att spara alla ändringar du gör.
Tips för att välja rätt ikoner

Konsekvens är avgörande när det kommer till designelement, inklusive ikoner. Se till att alla ikoner följer en designstil.
Tänk på storleken på dina ikoner. De borde märkas. Inte övermanna viktiga delar på sidan. Sikta på en storlek som är synlig men ändå behåller en närvaro.
Välj ikoner som är relevanta och meningsfulla för vad de representerar. Använd till exempel en kundvagnsikon för att leda användare till kassasidan och en e-postikon för att dirigera dem till kontakt- eller nyhetsbrevsregistreringssidan.
Hur man lägger till ikoner på Shopify-sidan
Ikoner fungerar som indikatorer som kan förbättra användarupplevelsen på vilken webbsida som helst. Om du är nyfiken, om att införliva ikoner i en Shopify-sida här är en guide;
- Välj dina föredragna ikoner; Det finns onlineresurser tillgängliga där du kan hitta ikoner antingen gratis eller genom att betala en avgift.
- Skaffa ikonkoden; Beroende på källan kan du. Ladda ner ikonen som en bild. Kopiera en SVG/HTML-kod.
- Gå till den önskade sidan; Från din Shopify-administratörspanel navigerar du till "onlinebutik". Fortsätt sedan till "Sidor". Välj den sida som du vill ändra.
- Infoga ikonen; Om det är en bild, använd textredigeraren för att ladda upp den. Byt till vyn "<>" (kod) vid en kod. Klistra in det därefter.
- Anpassa stil och position; Gör justeringar för att passa dina krav genom att ändra attribut som storlek, position och andra visuella aspekter av ikonen.
- Spara dina ändringar; När innehållet, med alla ändringar som gjorts, spara din uppdaterade sida.
Hur man anpassar sidfot i Shopify
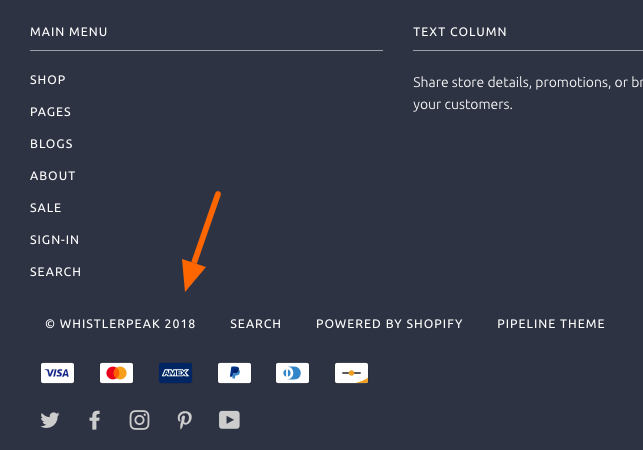
Sidfoten spelar en roll i din butik då den innehåller viktiga länkar, information och varumärkeselement. Om du vill lära dig hur du anpassar sidfoten i Shopify, följ den här guiden;

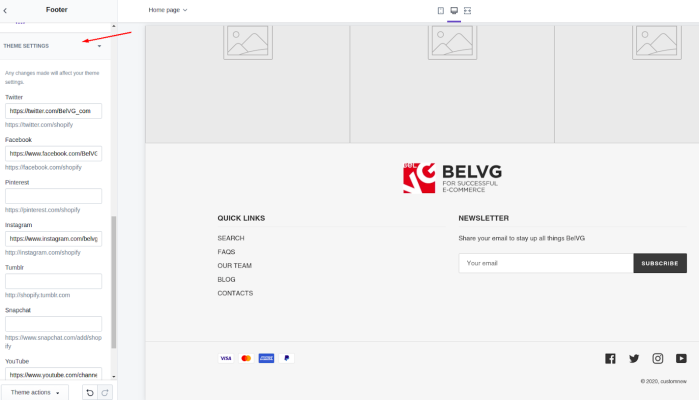
Få åtkomst till Theme Customizer
För att komma åt din Shopify-adminpanel, navigera till avsnittet "Onlinebutik" och välj "Teman". Klicka på temat och välj alternativet "Anpassa".
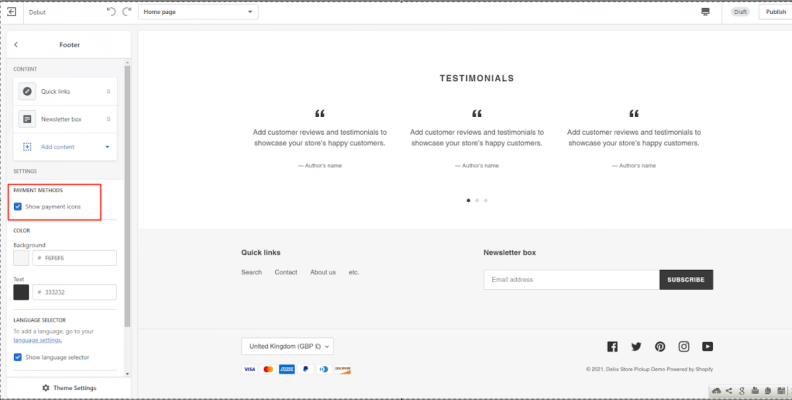
Välj sidfotssektionen
På sidan av temaanpassaren ser du avsnitt. Välj "Sidfot" därifrån.
Redigera sidfotselement
Vilka anpassningsalternativ som är tillgängliga för dig kommer att variera beroende på vilket tema du väljer. Dessa alternativ kan innefatta uppgifter som att lägga till menyer för att ändra text, justera layouten och mer.

Lägg till eller ta bort innehållsblock
I Shopify-teman har du flexibiliteten att anpassa innehållet i sidfoten genom att lägga till eller ta bort element. Du kan inkludera komponenter som länkar, text, registreringar till nyhetsbrev och mer.
Style din sidfot
Anpassa färger, typsnitt och avstånd för att passa ditt varumärkes identitet.
Spara ändringar
När du har gjort alla ändringar du vill klicka på knappen "Spara".
Genom att anpassa din sidfot kan du se till att den matchar ditt varumärke och uppfyller kraven i din butik.
Populära ikonval för Shopify-sidfötter
| Ikontyp | Syfte | Rekommenderad storlek |
| Sociala medier | Länk till sociala profiler | 24 × 24 px |
| Betalningsmetoder | Visa upp accepterade betalningar | 32 × 32 px |
| E-postadress | Länk till kontakt eller nyhetsbrev | 24 × 24 px |
| Platsstift | Butiksplats eller kartlänk | 28 × 28 px |
| Telefon | Kontaktnummer | 24 × 24 px |
Är Shopify Stores legitima?
Shopify-butiker ses vanligtvis som pålitliga eftersom Shopify är en känd och respekterad e-handelsplattform som används av företag globalt. Det erbjuder en lättanvänd miljö för återförsäljare.
Det är dock viktigt att notera att legitimiteten för varje butik kan variera eftersom de är oberoende ägda. För att säkerställa en shoppingupplevelse bör kunder vidta vissa försiktighetsåtgärder, som att läsa recensioner, granska returpolicyer och verifiera kontaktinformation. Dessutom har Shopify implementerat åtgärder för att bekämpa aktiviteter, vilket hjälper till att bygga förtroende inom sitt ekosystem.
Är Shopify-butiker lönsamma?
Lönsamheten för Shopify-butiker är beroende av faktorer som att välja nisch genom att implementera effektiva marknadsföringsstrategier och säkerställa smidig verksamhet.
Många entreprenörer har nått framgång med Shopify på grund av dess överkomliga startkostnader och rikliga supportresurser. Butiker som erbjuder produkter eller använder digital marknadsföringsteknik kan åtnjuta betydande vinstmarginaler.
Det är dock viktigt att notera att marknaden är mycket konkurrenskraftig och att upprätthålla lönsamheten kräver ansträngningar för att genomföra marknadsundersökningar för att engagera sig med kunder och hålla sig uppdaterad med trender.
Slutlig tanke
Inom handelns område är det de små krångligheterna som skiljer dig från andra. Genom att förstå hur man lägger ikonbilder i sidfoten Shopify, du lägger inte bara till visuella element; du förbättrar användarupplevelsen, stärker varumärkesidentiteten och optimerar navigeringen. Nu när du har alla steg och förslag är du redo att förvandla sidfoten på din webbplats till en tillgång som passar perfekt med dina butiksmål och utseende. Njut av att anpassa den till ditt hjärta!
Youtube-video: Hur man lägger ikonbilder i sidfot Shopify
FAQ
Det är absolut möjligt att inkludera animerade ikoner på din webbplats. Det är dock viktigt att se till att de är i ett format som GIF eller SVG och att de har optimerats för prestanda, på webben.
Det finns ingen regel för hur du ska uppdatera ikoner men det rekommenderas att du gör det när du byter varumärke om ditt varumärke och introducerar nya funktioner eller strävar efter att förbättra den övergripande användarupplevelsen.
När du använder Shopify är det lämpligt att se till att ikonerna är optimerade och bibehåller en storlek. Detta kommer att bidra till ett utseende, utan strikta begränsningar, på storleken som ålagts av plattformen.
Självklart! Du har möjlighet att ansluta ikoner, med webbadresser som möjliggör ett sätt att guida användare till dina sociala medieprofiler eller andra relaterade webbplatser.
Många Shopify-teman erbjuder alternativ för anpassning även om de specifika stegen kan skilja sig åt. Det är alltid en idé att hänvisa till temadokumentationen eller söka vägledning från utvecklaren.