Paano Maglagay ng Icon na Mga Larawan sa Footer Shopify
Ang Shopify, isang platform, para sa mga negosyo ay nagbigay-daan sa maraming negosyante na gawing katotohanan ang kanilang mga ideya. Salamat sa paggamit nito ng interface at malawak na hanay ng mga pagpipilian sa pagpapasadya, hindi nakakagulat na maraming tao ang naaakit sa mga kakayahan nito. Ang isang partikular na feature na naging tanyag sa mga may-ari ng tindahan ay ang opsyong isama ang mga imahe ng icon, sa seksyong footer. Ngayon, ituturo namin sa iyo ang mga nuances ng paano maglagay ng mga icon na imahe sa footer Shopify upang mapahusay ang aesthetics at functionality ng iyong tindahan.
Talaan ng mga Nilalaman
- Mga Icon na Larawan sa Footer Shopify
- Bakit Magdagdag ng Mga Icon sa Iyong Footer?
- Mga Hakbang sa Paano Maglagay ng Mga Icon na Imahe sa Footer Shopify
- Mga Tip para sa Pagpili ng Mga Tamang Icon
- Paano Magdagdag ng Mga Icon sa Shopify Page
- Paano I-customize ang Footer sa Shopify
- Mga Popular na Icon Choice para sa Shopify Footer
- Huling Pag-iisip
- Youtube Video: Paano Maglagay ng Icon na Mga Larawan sa Footer Shopify
- FAQ
Mga Icon na Larawan sa Footer Shopify

Sa mundo ang pagbibigay pansin sa mga detalye ay mahalaga. Bagama't ang footer ng isang website ay maaaring mukhang hindi gaanong mahalaga, ito ay talagang may epekto, sa kung paano nakikita at nararanasan ng mga user ang isang brand. Sa pamamagitan ng mastering paano maglagay ng mga icon na imahe sa footer Shopify, maaari mong gawing isang makapangyarihang tool ang espasyong ito para sa pakikipag-ugnayan at pag-navigate.
Bakit Magdagdag ng Mga Icon sa Iyong Footer?

Pagba-brand
Sa panahong ito ng teknolohiya ang pagtatatag ng presensya ng tatak ay pinakamahalaga. Kapag epektibong ginamit ang mga simbolo ay may kapangyarihang palakasin at patatagin ang pagkakakilanlan ng iyong mga tatak. Ito ang dahilan kung bakit ang pag-unawa paano maglagay ng mga icon na imahe sa footer Shopify ay mahalaga para sa isang magkakaugnay na pagtatanghal ng tatak.
nabigasyon
Ang mga icon ay kumikilos bilang mga shortcut ng user na gumagabay sa mga bisita sa mga seksyon ng iyong website gaya ng iyong mga profile sa social media, pahina ng contact o mga madalas itanong. Hindi nito pinapabuti ang karanasan sa pagba-browse ngunit hinihikayat din nito ang mga user na gumugol ng mas maraming oras sa paggalugad sa iyong site.
aesthetics
Ang ginawang footer na nagsasama ng mga icon na nakaposisyon ay may potensyal na pagandahin ang visual appeal ng iyong tindahan. Nagbibigay ito ng pakiramdam ng propesyonalismo. Makakatulong na itakda ang iyong tindahan mula sa mga kakumpitensya.
Mga Hakbang sa Paano Maglagay ng Mga Icon na Imahe sa Footer Shopify

- Upang ma-access ang backend ng iyong tindahan magsimula sa pamamagitan ng pag-log in sa iyong Shopify Admin.
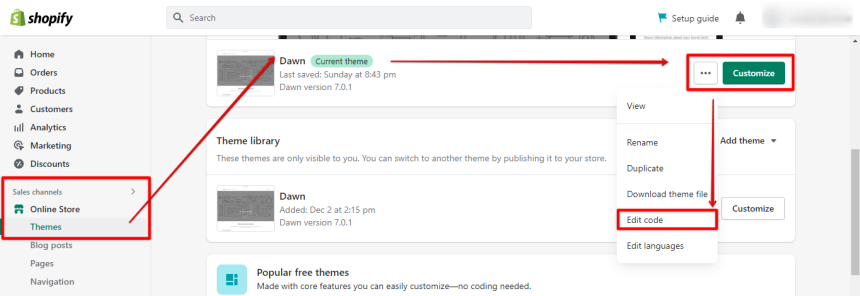
- Sa loob ng seksyong “Online Store” makakakita ka ng tab na tinatawag na “Mga Tema.” Dito ka makakagawa ng mga pagsasaayos, sa hitsura ng iyong tindahan.
- Upang i-customize ang temang kasalukuyan mong ginagamit, hanapin ito at mag-click sa “Mga Pagkilos” pagkatapos ay piliin ang “I-edit ang Code.”
- Hanapin ang file na pinangalanang footer.liquid dahil dito mo idadagdag ang iyong mga icon.
- Depende sa kung kumukuha ka ng mga icon mula sa HTML o SVG code na maingat na i-paste ang code sa gustong lokasyon, sa loob ng seksyon ng footer.
- Panghuli, gamitin ang CSS upang i-istilo ang iyong icon sa pamamagitan ng pagsasaayos ng laki, kulay, pagpoposisyon at kahit na pagdaragdag ng mga animation upang tumugma sa istilo ng iyong mga brand.
- Pagkatapos ng mastering paano maglagay ng mga icon na imahe sa footer Shopify, laging tandaan na i-save ang anumang mga pagbabagong gagawin mo.
Mga Tip para sa Pagpili ng Mga Tamang Icon

Ang pagkakapare-pareho ay mahalaga pagdating sa mga elemento ng disenyo, kabilang ang mga icon. Tiyaking sumusunod ang lahat ng mga icon sa istilo ng disenyo.
Isaalang-alang ang laki ng iyong mga icon. Dapat silang mapansin. Hindi madaig ang mahahalagang elemento sa page. Layunin ang laki na nakikita ngunit nagpapanatili ng presensya.
Pumili ng mga icon na may kaugnayan at makabuluhan sa kinakatawan ng mga ito. Halimbawa, gumamit ng icon ng cart upang akayin ang mga user sa pahina ng pag-checkout at isang icon ng mail upang idirekta sila patungo sa pahina ng pag-sign up ng contact o newsletter.
Paano Magdagdag ng Mga Icon sa Shopify Page
Ang mga icon ay nagsisilbing mga tagapagpahiwatig na maaaring mapahusay ang karanasan ng user sa anumang webpage. Kung gusto mong malaman, tungkol sa pagsasama ng mga icon sa isang pahina ng Shopify narito ang isang gabay;
- Piliin ang Iyong Ginustong Mga Icon; Mayroong mga online na mapagkukunan na magagamit kung saan makakahanap ka ng mga icon nang libre o sa pamamagitan ng pagbabayad ng bayad.
- Kunin ang Icon Code; Depende sa pinagmulan na maaari mong. I-download ang icon bilang isang imahe. Kopyahin ang isang SVG/HTML code.
- I-access ang Ninanais na Pahina; Mula sa iyong Shopify admin panel, mag-navigate sa “Online Store”. Pagkatapos ay magpatuloy sa "Mga Pahina." Piliin ang page na gusto mong baguhin.
- Ipasok ang Icon; Kung ito ay isang imahe, gamitin ang text editor upang i-upload ito. Sa kaso ng paglipat ng code sa view na “<>” (code). Idikit ito nang naaayon.
- I-customize ang Estilo at Posisyon; Gumawa ng mga pagsasaayos upang umangkop sa iyong mga kinakailangan sa pamamagitan ng pagbabago ng mga katangian tulad ng laki, posisyon at iba pang visual na aspeto ng icon.
- I-save ang Iyong Mga Pagbabago; Sa sandaling nilalaman, sa lahat ng mga pagbabagong ginawa i-save ang iyong na-update na pahina.
Paano I-customize ang Footer sa Shopify
May papel ang footer, sa iyong tindahan dahil naglalaman ito ng mahahalagang link, impormasyon at elemento ng pagba-brand. Kung gusto mong matutunan kung paano i-personalize ang footer sa Shopify sundin ang gabay na ito;

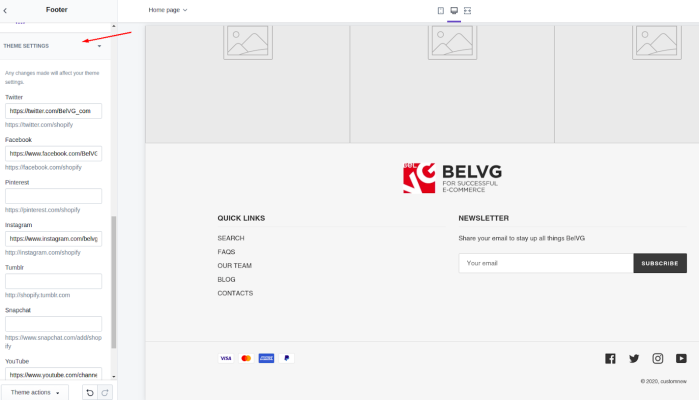
I-access ang Theme Customizer
Upang ma-access ang iyong Shopify admin panel, mag-navigate sa seksyong “Online Store” at piliin ang “Mga Tema.” Doon mag-click sa tema at piliin ang opsyong "I-customize".
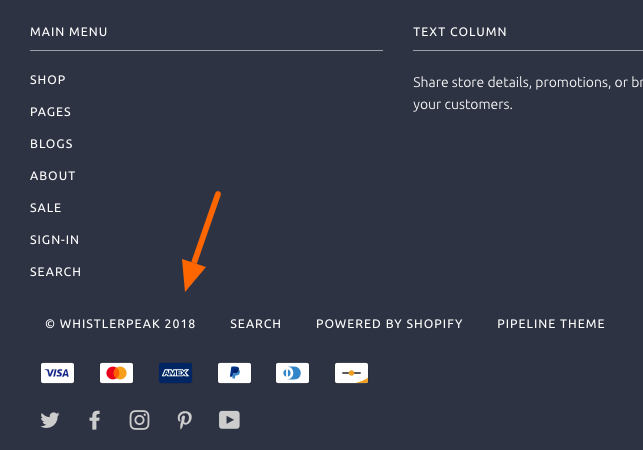
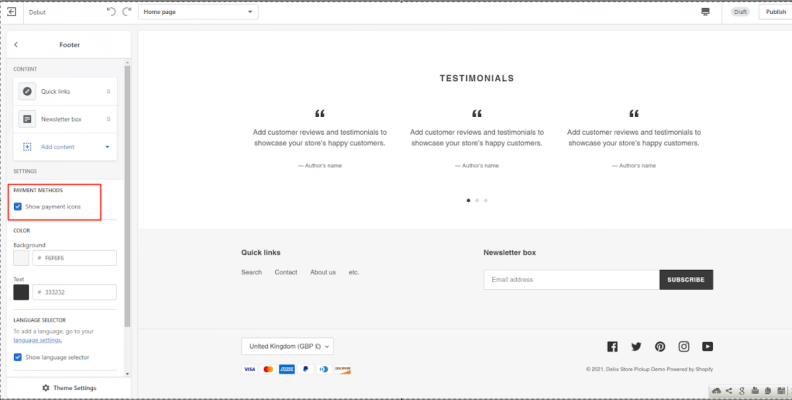
Piliin ang Seksyon ng Footer
Sa gilid ng customizer ng tema makikita mo ang mga seksyon. Piliin ang "Footer", mula doon.
I-edit ang Mga Elemento ng Footer
Ang mga pagpipilian sa pagpapasadya na magagamit, sa iyo ay mag-iiba depende sa tema na iyong pipiliin. Ang mga opsyong ito ay maaaring may kasamang mga gawain tulad ng pagdaragdag ng mga menu sa pagbabago ng teksto na pagsasaayos ng layout at higit pa.

Magdagdag o Mag-alis ng Mga Block ng Nilalaman
Sa mga tema ng Shopify mayroon kang kakayahang umangkop upang i-customize ang nilalaman sa footer sa pamamagitan ng pagdaragdag o pag-alis ng mga elemento. Maaari mong isama ang mga bahagi tulad ng, bilang mga link, teksto, pag-sign up sa newsletter at higit pa.
I-istilo ang Iyong Footer
I-customize ang mga kulay, font at spacing para iayon sa pagkakakilanlan ng iyong brand.
I-save ang mga Pagbabago
Pagkatapos mong gawin ang lahat ng mga pagbabago na gusto mo, i-click lamang ang pindutang "I-save".
Sa pamamagitan ng pag-personalize ng iyong footer, masisiguro mong tumutugma ito sa iyong brand at nakakatugon sa mga kinakailangan ng iyong tindahan.
Mga Popular na Icon Choice para sa Shopify Footer
| Uri ng Icon | Layunin | Inirekumendang Laki |
| Social Media | Mag-link sa mga social profile | 24 × 24 px |
| Mga Paraan ng pagbabayad | Mga tinanggap na bayad sa showcase | 32 × 32 px |
| Link sa contact o newsletter | 24 × 24 px | |
| Pin ng Lokasyon | Link ng lokasyon o mapa ng tindahan | 28 × 28 px |
| telepono | Numero ng contact | 24 × 24 px |
Legit ba ang Shopify Stores?
Ang mga tindahan ng Shopify ay karaniwang nakikita bilang mapagkakatiwalaan dahil ang Shopify ay isang kilala at iginagalang na platform ng e commerce na ginagamit ng mga negosyo sa buong mundo. Nag-aalok ito ng madaling gamitin na kapaligiran para sa mga retailer.
Gayunpaman, mahalagang tandaan na ang pagiging lehitimo ng bawat tindahan ay maaaring mag-iba dahil ang mga ito ay independyenteng pagmamay-ari. Para matiyak ang karanasan sa pamimili, dapat mag-ingat ang mga customer, tulad ng pagbabasa ng mga review na nagsusuri ng mga patakaran sa pagbabalik at pag-verify ng impormasyon sa pakikipag-ugnayan. Bilang karagdagan, ang Shopify ay nagpatupad ng mga hakbang upang labanan ang mga aktibidad, na tumutulong sa pagbuo ng tiwala sa loob ng ecosystem nito.
Ang mga Shopify Stores ba ay kumikita?
Ang kakayahang kumita ng mga tindahan ng Shopify ay umaasa sa mga elemento tulad ng pagpili ng angkop na lugar na nagpapatupad ng mga epektibong diskarte sa marketing at pagtiyak ng maayos na operasyon.
Maraming mga negosyante ang nakamit ang tagumpay sa Shopify dahil sa abot-kayang mga gastos sa pagsisimula at sapat na mapagkukunan ng suporta. Ang mga tindahan na nag-aalok ng mga produkto o gumagamit ng mga digital marketing technique ay maaaring magkaroon ng malaking margin ng kita.
Gayunpaman, mahalagang tandaan na ang merkado ay lubos na mapagkumpitensya at ang pagpapanatili ng kakayahang kumita ay nangangailangan ng mga pagsisikap, sa pagsasagawa ng pananaliksik sa merkado na nakikipag-ugnayan sa mga customer at manatiling updated sa mga uso.
Huling Pag-iisip
Sa larangan ng komersiyo ito ay ang maliliit na sali-salimuot na nagpapaiba sa iyo sa iba. Sa pamamagitan ng pag-unawa paano maglagay ng mga icon na imahe sa footer Shopify, hindi ka lang nagdaragdag ng mga visual na elemento; pinapahusay mo ang karanasan ng user, pinapalakas ang pagkakakilanlan ng brand, at pag-optimize ng nabigasyon. Ngayong nasa iyo na ang lahat ng hakbang at suhestyon, handa ka nang gawing asset ang footer ng iyong mga website na ganap na naaayon sa mga layunin at hitsura ng iyong mga tindahan. Masiyahan sa pag-personalize nito sa nilalaman ng iyong puso!
Youtube Video: Paano Maglagay ng Icon na Mga Larawan sa Footer Shopify
FAQ
Talagang posibleng magsama ng mga animated na icon, sa iyong website. Gayunpaman, mahalagang tiyaking nasa format ang mga ito gaya ng GIF o SVG at na-optimize ang mga ito para sa pagganap, sa web.
Walang panuntunan, para sa kung paano mo dapat i-update ang mga icon ngunit inirerekumenda na gawin ito kapag muling bina-brand ang iyong brand na nagpapakilala ng mga bagong feature o naglalayong mapabuti ang pangkalahatang karanasan ng user.
Kapag gumagamit ng Shopify, ipinapayong tiyakin na ang mga icon ay na-optimize at nagpapanatili ng laki. Makakatulong ito sa isang hitsura, nang walang mahigpit na mga limitasyon, sa laki na ipinataw ng platform.
Syempre! Mayroon kang pagpipilian upang ikonekta ang mga icon, na may mga web address na nagbibigay-daan para sa isang paraan upang gabayan ang mga user sa iyong mga profile sa social media o iba pang nauugnay na mga website.
Maraming mga tema ng Shopify ang nag-aalok ng mga pagpipilian, para sa pagpapasadya kahit na maaaring magkaiba ang mga partikular na hakbang na kasangkot. Palaging isang ideya na sumangguni sa dokumentasyon ng mga tema o humingi ng patnubay, mula sa developer.