바닥글에 아이콘 이미지를 넣는 방법 Shopify
기업용 플랫폼인 Shopify를 통해 수많은 기업가들이 자신의 아이디어를 현실로 바꿀 수 있었습니다. 인터페이스와 광범위한 사용자 정의 옵션 덕분에 많은 사람들이 이 기능에 매력을 느끼는 것은 놀라운 일이 아닙니다. 상점 주인들 사이에서 인기를 얻은 특별한 기능 중 하나는 바닥글 섹션에 아이콘 이미지를 포함하는 옵션입니다. 이제 우리는 바닥글에 아이콘 이미지를 넣는 방법 Shopify 매장의 미학과 기능성을 향상시킵니다.
차례
바닥글의 아이콘 이미지 Shopify

세상에서는 세부 사항에 주의를 기울이는 것이 중요합니다. 웹사이트의 바닥글은 사소해 보일 수 있지만 실제로는 사용자가 브랜드를 인식하고 경험하는 방식에 영향을 미칩니다. 마스터링으로 바닥글에 아이콘 이미지를 넣는 방법 Shopify, 이 공간을 참여와 탐색을 위한 강력한 도구로 변환할 수 있습니다.
바닥글에 아이콘을 추가하는 이유는 무엇입니까?

브랜딩
기술이 발전하는 시대에는 브랜드 입지를 확립하는 것이 무엇보다 중요합니다. 상징을 효과적으로 사용하면 브랜드 아이덴티티를 강화하고 확고히 하는 힘을 갖게 됩니다. 그렇기 때문에 이해는 바닥글에 아이콘 이미지를 넣는 방법 Shopify 응집력 있는 브랜드 프레젠테이션에 매우 중요합니다.
카테고리
아이콘은 방문자를 소셜 미디어 프로필, 연락처 페이지 또는 자주 묻는 질문과 같은 웹사이트 섹션으로 안내하는 사용자 바로가기 역할을 합니다. 이는 탐색 경험을 향상시키지는 않지만 사용자가 사이트를 탐색하는 데 더 많은 시간을 할애하도록 장려합니다.
미학
배치된 아이콘을 통합한 정교한 바닥글은 매장의 시각적 매력을 향상시킬 수 있는 잠재력을 가지고 있습니다. 전문성이 느껴지는 느낌을 줍니다. 경쟁업체로부터 매장을 설정하는 데 도움이 될 수 있습니다.
바닥글 Shopify에 아이콘 이미지를 넣는 방법에 대한 단계

- 스토어 백엔드에 액세스하려면 먼저 Shopify 관리자에 로그인하세요.
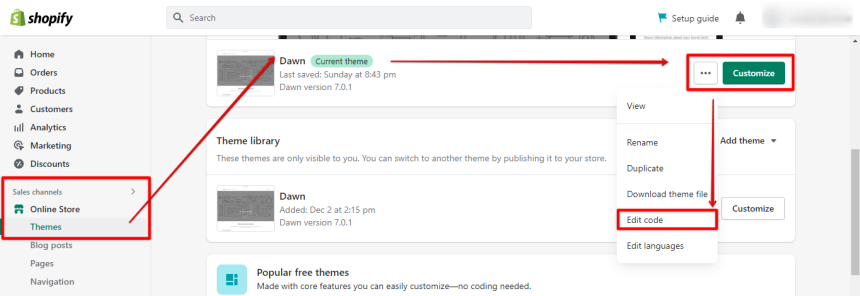
- “온라인 스토어” 섹션에는 “테마”라는 탭이 있습니다. 여기에서 매장 외관을 조정할 수 있습니다.
- 현재 사용 중인 테마를 사용자 정의하려면 해당 테마를 찾아 "작업"을 클릭한 다음 "코드 편집"을 선택하십시오.
- 아이콘을 추가할 곳인 footer.liquid라는 파일을 찾으세요.
- HTML 또는 SVG 코드에서 아이콘을 소싱하는지 여부에 따라 바닥글 섹션 내 원하는 위치에 코드를 주의 깊게 붙여넣습니다.
- 마지막으로 CSS를 사용하여 아이콘의 크기, 색상, 위치를 조정하고 브랜드 스타일에 맞게 애니메이션을 추가하여 아이콘의 스타일을 지정하세요.
- 마스터링 후 바닥글에 아이콘 이미지를 넣는 방법 Shopify, 변경 사항을 항상 저장하는 것을 잊지 마세요.
올바른 아이콘 선택을 위한 팁

아이콘을 포함한 디자인 요소에서는 일관성이 매우 중요합니다. 모든 아이콘이 디자인 스타일을 따르는지 확인하세요.
아이콘의 크기를 고려하세요. 눈에 띄어야 합니다. 페이지의 중요한 요소를 압도하지 마세요. 눈에 보이면서도 존재감을 유지하는 크기를 목표로 하세요.
아이콘이 나타내는 것과 관련성이 있고 의미 있는 아이콘을 선택하세요. 예를 들어 장바구니 아이콘을 사용하여 사용자를 결제 페이지로 안내하고 메일 아이콘을 사용하여 연락처나 뉴스레터 가입 페이지로 안내합니다.
Shopify 페이지에 아이콘을 추가하는 방법
아이콘은 모든 웹페이지에서 사용자 경험을 향상시킬 수 있는 표시기 역할을 합니다. Shopify 페이지에 아이콘을 통합하는 방법에 대해 궁금하신 경우 여기 가이드를 참조하세요.
- 선호하는 아이콘을 선택하세요. 무료로 또는 유료로 아이콘을 찾을 수 있는 온라인 리소스가 있습니다.
- 아이콘 코드를 얻으세요. 소스에 따라 그럴 수도 있습니다. 아이콘을 이미지로 다운로드하세요. SVG/HTML 코드를 복사합니다.
- 원하는 페이지에 접속하세요. Shopify 관리 패널에서 '온라인 스토어'로 이동하세요. 그런 다음 "페이지"로 이동합니다. 수정하려는 페이지를 선택하세요.
- 아이콘을 삽입하세요. 이미지인 경우 텍스트 편집기를 활용하여 업로드하세요. 코드 전환의 경우 "<>"(코드) 보기로 전환합니다. 그에 맞게 붙여넣으세요.
- 스타일과 위치를 사용자 정의하세요. 아이콘의 크기, 위치 및 기타 시각적 측면과 같은 속성을 변경하여 요구 사항에 맞게 조정하십시오.
- 수정 사항을 저장하세요. 콘텐츠가 모두 변경되면 업데이트된 페이지를 저장하세요.
Shopify에서 바닥글을 사용자 정의하는 방법
바닥글에는 중요한 링크, 정보 및 브랜딩 요소가 포함되어 있으므로 매장에서 중요한 역할을 합니다. Shopify에서 바닥글을 개인화하는 방법을 알아보려면 이 가이드를 따르십시오.

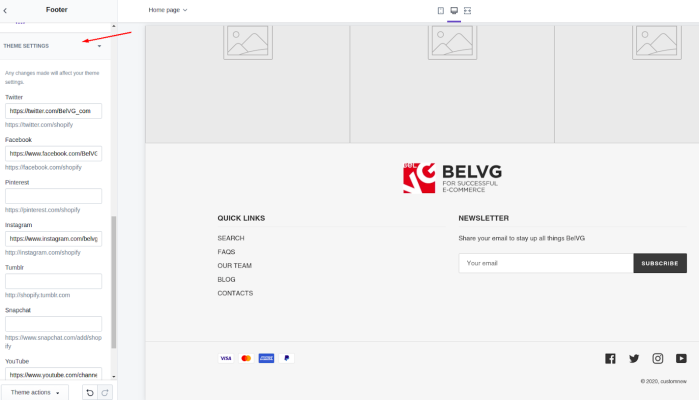
테마 사용자 정의 도구에 액세스
Shopify 관리 패널에 액세스하려면 “온라인 스토어” 섹션으로 이동하여 “테마”를 선택하세요. 테마를 클릭하고 "사용자 정의" 옵션을 선택하세요.
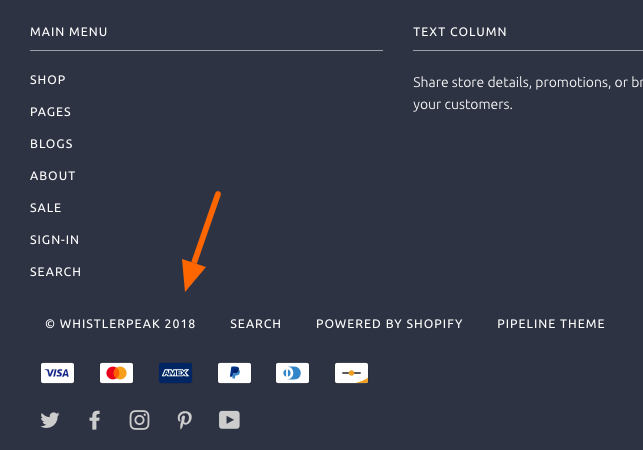
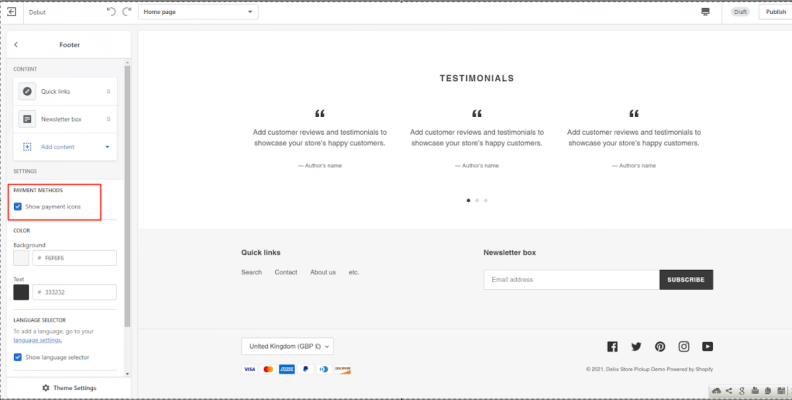
바닥글 섹션 선택
테마 사용자 정의 도구 측면에 섹션이 표시됩니다. 거기에서 “바닥글”을 선택합니다.
바닥글 요소 편집
사용 가능한 사용자 정의 옵션은 선택한 테마에 따라 달라집니다. 이러한 옵션에는 메뉴 추가, 텍스트 수정, 레이아웃 조정 등의 작업이 포함될 수 있습니다.

콘텐츠 블록 추가 또는 제거
Shopify 테마에서는 요소를 추가하거나 제거하여 바닥글의 콘텐츠를 유연하게 사용자 지정할 수 있습니다. 링크, 텍스트, 뉴스레터 가입 등과 같은 구성요소를 포함할 수 있습니다.
바닥글 스타일 지정
브랜드 아이덴티티에 맞게 색상, 글꼴, 간격을 맞춤설정하세요.
저장 (Save Changes)
원하는 내용을 모두 변경한 후 "저장" 버튼을 클릭하기만 하면 됩니다.
바닥글을 개인화함으로써 브랜드와 일치하고 매장 요구 사항을 충족하는지 확인할 수 있습니다.
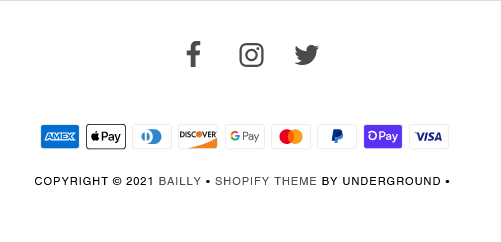
Shopify 바닥글의 인기 아이콘 선택
| 아이콘 유형 | 목적 | 권장 사이즈 |
| 소셜 미디어 | 소셜 프로필 링크 | 24 × 24 px |
| 지불 방법 | 승인된 결제 쇼케이스 | 32 × 32 px |
| 이메일 | 연락처 또는 뉴스레터 링크 | 24 × 24 px |
| 위치 핀 | 매장 위치 또는 지도 링크 | 28 × 28 px |
| 연락처 | 연락 전화 번호 | 24 × 24 px |
Shopify 스토어는 합법적인가요?
Shopify 매장은 일반적으로 Shopify가 전 세계 기업에서 활용하는 유명하고 존경받는 전자 상거래 플랫폼이기 때문에 신뢰할 수 있는 것으로 간주됩니다. 소매업체가 사용하기 쉬운 환경을 제공합니다.
그러나 각 매장은 독립적으로 소유되기 때문에 적법성이 다를 수 있다는 점에 유의하는 것이 중요합니다. 쇼핑 경험을 보장하려면 고객은 리뷰 읽기, 반품 정책 검토, 연락처 정보 확인 등 몇 가지 예방 조치를 취해야 합니다. 또한 Shopify는 생태계 내에서 신뢰를 구축하는 데 도움이 되는 활동 방지 조치를 구현했습니다.
Shopify 매장은 수익성이 있나요?
Shopify 매장의 수익성은 효과적인 마케팅 전략을 구현하는 틈새 시장 선택, 원활한 운영 보장과 같은 요소에 따라 달라집니다.
저렴한 창업 비용과 풍부한 지원 리소스 덕분에 수많은 기업가들이 Shopify를 통해 성공을 거두었습니다. 제품을 제공하거나 디지털 마케팅 기술을 사용하는 매장은 상당한 이익 마진을 누릴 수 있습니다.
그러나 시장은 경쟁이 치열하고 수익성을 유지하려면 고객과 소통하고 최신 동향을 파악하는 등 시장 조사를 수행하는 노력이 필요하다는 점을 기억하는 것이 중요합니다.
최종 생각
상업 영역에서 당신을 다른 사람들과 구별하는 것은 작은 복잡함입니다. 이해함으로써 바닥글에 아이콘 이미지를 넣는 방법 Shopify, 시각적 요소만 추가하는 것이 아닙니다. 사용자 경험을 향상시키고 브랜드 아이덴티티를 강화하며 탐색을 최적화하고 있습니다. 이제 모든 단계와 제안을 마쳤으므로 웹사이트 바닥글을 매장 목표 및 외관에 완벽하게 맞는 자산으로 전환할 준비가 되었습니다. 마음껏 개인화해 보세요!
YouTube 비디오: 바닥글에 아이콘 이미지를 넣는 방법 Shopify
자주하는 질문
귀하의 웹사이트에 애니메이션 아이콘을 포함시키는 것은 물론 가능합니다. 그러나 GIF 또는 SVG와 같은 형식인지, 웹 성능에 최적화되었는지 확인하는 것이 중요합니다.
아이콘을 어떻게 업데이트해야 하는지에 대한 규칙은 없지만, 새로운 기능을 도입하거나 전반적인 사용자 경험을 개선하기 위해 브랜드를 리브랜딩할 때 업데이트하는 것이 좋습니다.
Shopify를 사용할 때는 아이콘이 최적화되고 크기가 유지되는지 확인하는 것이 좋습니다. 이는 엄격한 제한 없이 플랫폼에 의해 부과된 크기에 대한 외관에 기여합니다.
물론! 사용자를 소셜 미디어 프로필이나 기타 관련 웹사이트로 안내할 수 있는 웹 주소와 아이콘을 연결할 수 있는 옵션이 있습니다.
많은 Shopify 테마는 사용자 정의를 위한 옵션을 제공하지만 관련 특정 단계는 다를 수 있습니다. 항상 테마 문서를 참조하거나 개발자로부터 지침을 구하는 것이 좋습니다.