Как поместить изображения значков в нижний колонтитул Shopify
Shopify, платформа для бизнеса, позволила многочисленным предпринимателям воплотить свои идеи в реальность. Благодаря удобному интерфейсу и широкому спектру возможностей настройки неудивительно, что его возможности привлекают многих людей. Одной из особенностей, которая стала популярной среди владельцев магазинов, является возможность включения изображений значков в нижний колонтитул. Теперь мы познакомим вас с нюансами как поместить изображения значков в нижний колонтитул Shopify для улучшения эстетики и функциональности вашего магазина.
Содержание
- Изображения значков в нижнем колонтитуле Shopify
- Зачем добавлять значки в футер?
- Как разместить изображения значков в нижнем колонтитуле Shopify
- Советы по выбору правильных значков
- Как добавить значки на страницу Shopify
- Как настроить нижний колонтитул в Shopify
- Популярные варианты значков для футеров Shopify
- Заключительная мысль
- Видео на YouTube: Как поместить изображения значков в нижний колонтитул Shopify
- FAQ
Изображения значков в нижнем колонтитуле Shopify

В мире очень важно уделять внимание деталям. Хотя нижний колонтитул веб-сайта может показаться незначительным, на самом деле он оказывает влияние на то, как пользователи воспринимают и воспринимают бренд. Освоив как поместить изображения значков в нижний колонтитул Shopify, вы можете превратить это пространство в мощный инструмент взаимодействия и навигации.
Зачем добавлять значки в футер?

Брендинг
В нашу эпоху технологий создание присутствия бренда имеет первостепенное значение. При эффективном использовании символы способны укрепить и укрепить индивидуальность вашего бренда. Вот почему понимание как поместить изображения значков в нижний колонтитул Shopify имеет решающее значение для целостной презентации бренда.
Навигация
Значки действуют как ярлыки для пользователей, которые направляют посетителей к разделам вашего веб-сайта, таким как ваши профили в социальных сетях, страница контактов или часто задаваемые вопросы. Это не улучшает удобство просмотра, но также побуждает пользователей тратить больше времени на изучение вашего сайта.
эстетика
Созданный нижний колонтитул с расположенными значками может повысить визуальную привлекательность вашего магазина. Это дает ощущение профессионализма. Поможем выделить ваш магазин среди конкурентов.
Как разместить изображения значков в нижнем колонтитуле Shopify

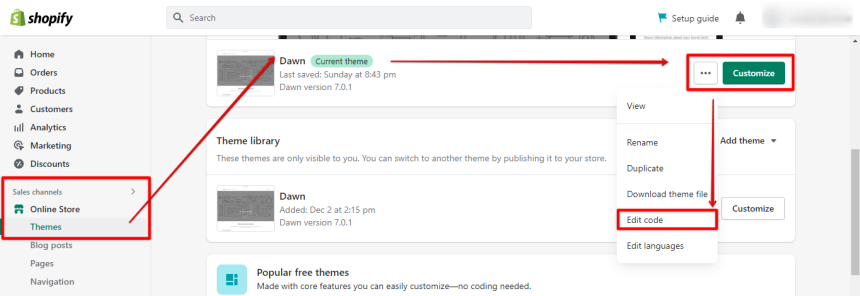
- Чтобы получить доступ к серверной части вашего магазина, войдите в систему администратора Shopify.
- В разделе «Интернет-магазин» вы найдете вкладку «Темы». Здесь вы можете внести коррективы во внешний вид вашего магазина.
- Чтобы настроить тему, которую вы сейчас используете, найдите ее и нажмите «Действия», затем выберите «Редактировать код».
- Найдите файл с именем footer.liquid, поскольку именно сюда вы будете добавлять свои значки.
- В зависимости от того, используете ли вы значки из кода HTML или SVG, осторожно вставьте код в нужное место в разделе нижнего колонтитула.
- Наконец, используйте CSS для стилизации вашего значка, регулируя его размер, цвет, расположение и даже добавляя анимацию в соответствии со стилем вашего бренда.
- После освоения как поместить изображения значков в нижний колонтитул Shopify, всегда не забывайте сохранять любые внесенные изменения.
Советы по выбору правильных значков

Последовательность имеет решающее значение, когда дело касается элементов дизайна, включая значки. Убедитесь, что все значки соответствуют стилю дизайна.
Учитывайте размер ваших иконок. Они должны быть заметны. Не перегружайте важные элементы на странице. Стремитесь к размеру, который будет заметен, но при этом сохранит присутствие.
Выбирайте значки, которые релевантны и значимы для того, что они представляют. Например, используйте значок корзины, чтобы направить пользователей на страницу оформления заказа, и значок почты, чтобы направить их на страницу контактов или подписки на рассылку новостей.
Как добавить значки на страницу Shopify
Значки служат индикаторами, которые могут улучшить взаимодействие с пользователем на любой веб-странице. Если вам интересно, как включить значки на страницу Shopify, вот руководство;
- Выберите предпочитаемые значки; Существуют онлайн-ресурсы, на которых можно найти значки бесплатно или за плату.
- Получите код значка; В зависимости от источника вы можете. Загрузите значок как изображение. Скопируйте код SVG/HTML.
- Получите доступ к нужной странице; В панели администратора Shopify перейдите в «Интернет-магазин». Затем перейдите к «Страницы». Выберите страницу, которую вы хотите изменить.
- Вставьте значок; Если это изображение, загрузите его в текстовом редакторе. В случае смены кода переключитесь на вид «<>» (код). Вставьте его соответственно.
- Настройте стиль и положение; Внесите изменения в соответствии со своими требованиями, изменив такие атрибуты, как размер, положение и другие визуальные аспекты значка.
- Сохраните изменения; После заполнения со всеми внесенными изменениями сохраните обновленную страницу.
Как настроить нижний колонтитул в Shopify
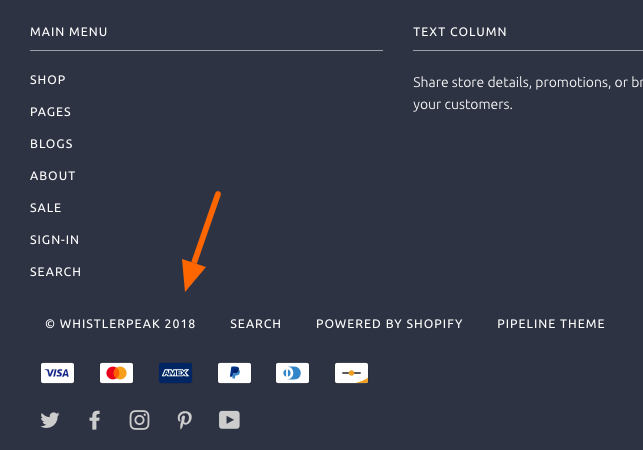
Нижний колонтитул играет важную роль в вашем магазине, поскольку содержит важные ссылки, информацию и элементы брендинга. Если вы хотите узнать, как персонализировать нижний колонтитул в Shopify, следуйте этому руководству;

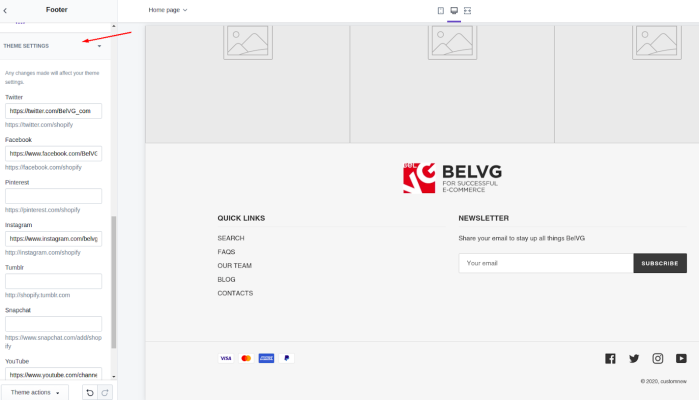
Доступ к настройщику тем
Чтобы получить доступ к панели администратора Shopify, перейдите в раздел «Интернет-магазин» и выберите «Темы». Там нажмите на тему и выберите опцию «Настроить».
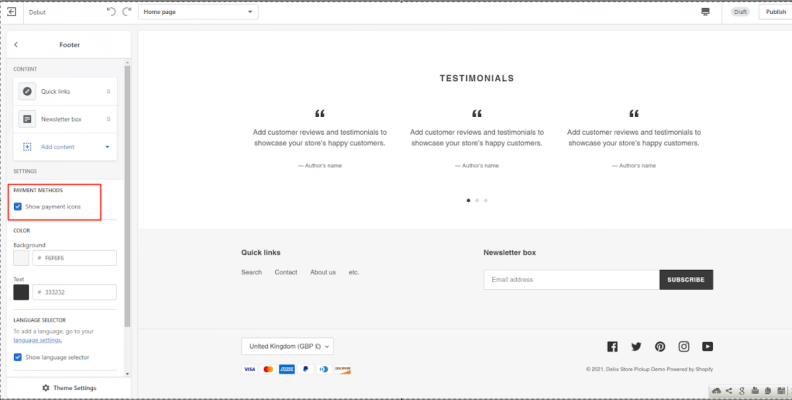
Выберите раздел нижнего колонтитула
Сбоку настройщика темы вы увидите разделы. Отсюда выберите «Нижний колонтитул».
Редактировать элементы нижнего колонтитула
Доступные параметры настройки будут различаться в зависимости от выбранной вами темы. Эти параметры могут включать в себя такие задачи, как добавление меню, изменение текста, настройка макета и многое другое.

Добавить или удалить блоки контента
В темах Shopify у вас есть возможность настроить содержимое нижнего колонтитула, добавляя или удаляя элементы. Вы можете включить такие компоненты, как ссылки, текст, подписку на рассылку новостей и многое другое.
Оформите свой нижний колонтитул
Настройте цвета, шрифты и интервалы, чтобы они соответствовали идентичности вашего бренда.
Сохранить изменения
После того, как вы внесли все необходимые изменения, просто нажмите кнопку «Сохранить».
Персонализируя нижний колонтитул, вы можете быть уверены, что он соответствует вашему бренду и требованиям вашего магазина.
Популярные варианты значков для футеров Shopify
| Тип значка | Цель | Рекомендуемый размер |
| Соцсети | Ссылка на профили в социальных сетях | 24 × 24 px |
| Способы оплаты | Продемонстрируйте принятые платежи | 32 × 32 px |
| Эл. адрес | Ссылка на контакты или новостную рассылку | 24 × 24 px |
| Пин-код местоположения | Местоположение магазина или ссылка на карту | 28 × 28 px |
| Телефон | Контактный номер | 24 × 24 px |
Законны ли магазины Shopify?
Магазины Shopify обычно считаются заслуживающими доверия, поскольку Shopify — это известная и уважаемая платформа электронной коммерции, которая используется компаниями по всему миру. Он предлагает простую в использовании среду для розничных продавцов.
Однако важно отметить, что легитимность каждого магазина может различаться, поскольку они находятся в независимой собственности. Чтобы обеспечить удобство покупок, покупателям следует принять некоторые меры предосторожности, например прочитать обзоры, ознакомиться с правилами возврата и проверить контактную информацию. Кроме того, Shopify реализовала меры по борьбе с деятельностью, что помогает укрепить доверие в своей экосистеме.
Прибыльны ли магазины Shopify?
Прибыльность магазинов Shopify зависит от таких элементов, как выбор ниши, реализация эффективных маркетинговых стратегий и обеспечение бесперебойной работы.
Многие предприниматели добились успеха с Shopify благодаря доступным стартовым затратам и обширным ресурсам поддержки. Магазины, предлагающие товары или использующие методы цифрового маркетинга, могут получать значительную прибыль.
Однако важно отметить, что рынок высококонкурентен, и поддержание прибыльности требует усилий по проведению исследований рынка, привлечению клиентов и постоянному обновлению тенденций.
Заключительная мысль
В сфере коммерции именно небольшие тонкости отличают вас от других. Понимая как поместить изображения значков в нижний колонтитул Shopifyвы не просто добавляете визуальные элементы; вы улучшаете пользовательский опыт, усиливаете индивидуальность бренда и оптимизируете навигацию. Теперь, когда у вас есть все шаги и предложения, вы готовы превратить нижний колонтитул вашего веб-сайта в актив, который идеально соответствует целям и внешнему виду вашего магазина. Наслаждайтесь персонализацией его по своему вкусу!
Видео на YouTube: Как поместить изображения значков в нижний колонтитул Shopify
FAQ
Абсолютно возможно включить анимированные значки на ваш сайт. Однако важно убедиться, что они представлены в таком формате, как GIF или SVG, и что они оптимизированы для работы в Интернете.
Не существует каких-либо правил относительно того, как следует обновлять значки, но рекомендуется делать это при ребрендинге вашего бренда, вводя новые функции или стремясь улучшить общий пользовательский опыт.
При использовании Shopify желательно убедиться, что значки оптимизированы и сохраняют размер. Это будет способствовать появлению без жестких ограничений по размеру, налагаемому платформой.
Конечно! У вас есть возможность подключить значки к веб-адресам, позволяющим направлять пользователей на ваши профили в социальных сетях или на другие связанные веб-сайты.
Многие темы Shopify предлагают варианты настройки, хотя конкретные шаги могут отличаться. Всегда полезно обратиться к документации по темам или обратиться за советом к разработчику.