วิธีใส่รูปภาพไอคอนในส่วนท้ายของ Shopify
Shopify ซึ่งเป็นแพลตฟอร์มสำหรับธุรกิจช่วยให้ผู้ประกอบการจำนวนมากเปลี่ยนความคิดของตนให้กลายเป็นความจริงได้ ต้องขอบคุณอินเทอร์เฟซและตัวเลือกการปรับแต่งที่หลากหลาย จึงไม่น่าแปลกใจที่ผู้คนจำนวนมากจะสนใจความสามารถของมัน คุณลักษณะเฉพาะอย่างหนึ่งที่ได้รับความนิยมในหมู่เจ้าของร้านค้าคือตัวเลือกในการรวมรูปภาพไอคอนไว้ในส่วนท้าย ตอนนี้เราจะอธิบายให้คุณทราบถึงความแตกต่างของ วิธีใส่รูปภาพไอคอนในส่วนท้ายของ Shopify เพื่อปรับปรุงความสวยงามและฟังก์ชันการทำงานของร้านค้าของคุณ
สารบัญ
- รูปภาพไอคอนในส่วนท้ายของ Shopify
- เหตุใดจึงต้องเพิ่มไอคอนในส่วนท้ายของคุณ?
- ขั้นตอนในการใส่รูปภาพไอคอนในส่วนท้ายของ Shopify
- เคล็ดลับในการเลือกไอคอนที่เหมาะสม
- วิธีเพิ่มไอคอนในหน้า Shopify
- วิธีปรับแต่งส่วนท้ายใน Shopify
- ตัวเลือกไอคอนยอดนิยมสำหรับ Shopify Footers
- ความคิดสุดท้าย
- วิดีโอ Youtube: วิธีใส่รูปภาพไอคอนในส่วนท้ายของ Shopify
- คำถามที่พบบ่อย
รูปภาพไอคอนในส่วนท้ายของ Shopify

ในโลกนี้การใส่ใจในรายละเอียดเป็นสิ่งสำคัญ แม้ว่าส่วนท้ายของเว็บไซต์อาจดูไม่มีนัยสำคัญ แต่จริงๆ แล้วมีผลกระทบต่อการรับรู้และประสบการณ์ของผู้ใช้ต่อแบรนด์ โดยการเรียนรู้ วิธีใส่รูปภาพไอคอนในส่วนท้ายของ Shopifyคุณสามารถเปลี่ยนพื้นที่นี้ให้เป็นเครื่องมืออันทรงพลังสำหรับการมีส่วนร่วมและการนำทางได้
เหตุใดจึงต้องเพิ่มไอคอนในส่วนท้ายของคุณ?

Branding
ในยุคของเทคโนโลยีนี้ การสร้างตราสินค้ามีความสำคัญสูงสุด เมื่อใช้สัญลักษณ์อย่างมีประสิทธิภาพจะมีพลังในการเสริมสร้างและเสริมสร้างเอกลักษณ์ของแบรนด์ของคุณ นี่คือเหตุผลว่าทำไมจึงเข้าใจ วิธีใส่รูปภาพไอคอนในส่วนท้ายของ Shopify เป็นสิ่งสำคัญสำหรับการนำเสนอแบรนด์ที่สอดคล้องกัน
การเดินเรือ
ไอคอนทำหน้าที่เป็นทางลัดผู้ใช้ที่แนะนำผู้เยี่ยมชมไปยังส่วนต่างๆ ของเว็บไซต์ของคุณ เช่น โปรไฟล์โซเชียลมีเดีย หน้าติดต่อ หรือคำถามที่พบบ่อย สิ่งนี้ไม่ได้ปรับปรุงประสบการณ์การท่องเว็บ แต่ยังกระตุ้นให้ผู้ใช้ใช้เวลาสำรวจไซต์ของคุณมากขึ้น
สุนทรียศาสตร์
ส่วนท้ายที่สร้างขึ้นซึ่งมีไอคอนอยู่ในตำแหน่งมีศักยภาพในการปรับปรุงรูปลักษณ์ของร้านค้าของคุณ มันให้ความรู้สึกถึงความเป็นมืออาชีพ สามารถช่วยกำหนดร้านค้าของคุณจากคู่แข่งได้
ขั้นตอนในการใส่รูปภาพไอคอนในส่วนท้ายของ Shopify

- หากต้องการเข้าถึงแบ็กเอนด์ของร้านค้าของคุณ ให้เริ่มต้นด้วยการเข้าสู่ระบบ Shopify Admin ของคุณ
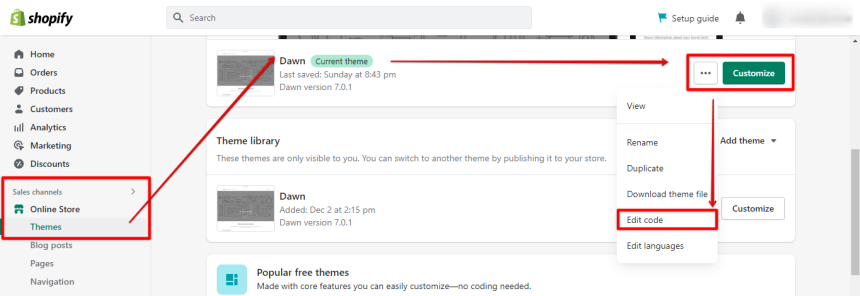
- ภายในส่วน "ร้านค้าออนไลน์" คุณจะพบแท็บชื่อ "ธีม" นี่คือที่ที่คุณสามารถปรับเปลี่ยนรูปลักษณ์ของร้านค้าของคุณได้
- หากต้องการปรับแต่งธีมที่คุณใช้อยู่ ให้ค้นหาธีมนั้นแล้วคลิก “การดำเนินการ” จากนั้นเลือก “แก้ไขโค้ด”
- มองหาไฟล์ชื่อ footer.liquid เนื่องจากนี่คือที่ที่คุณจะเพิ่มไอคอน
- ขึ้นอยู่กับว่าคุณกำลังจัดหาไอคอนจากโค้ด HTML หรือ SVG อย่างระมัดระวัง ให้วางโค้ดในตำแหน่งที่ต้องการภายในส่วนท้ายกระดาษ
- สุดท้ายใช้ CSS เพื่อจัดสไตล์ไอคอนของคุณโดยปรับขนาด สี ตำแหน่ง และแม้กระทั่งเพิ่มภาพเคลื่อนไหวเพื่อให้เข้ากับสไตล์ของแบรนด์ของคุณ
- หลังจากเชี่ยวชาญแล้ว วิธีใส่รูปภาพไอคอนในส่วนท้ายของ Shopifyอย่าลืมบันทึกการเปลี่ยนแปลงใดๆ ที่คุณทำไว้เสมอ
เคล็ดลับในการเลือกไอคอนที่เหมาะสม

ความสม่ำเสมอเป็นสิ่งสำคัญเมื่อพูดถึงองค์ประกอบการออกแบบ รวมถึงไอคอนด้วย ตรวจสอบให้แน่ใจว่าไอคอนทั้งหมดเป็นไปตามสไตล์การออกแบบ
พิจารณาขนาดของไอคอนของคุณ พวกเขาควรจะสังเกตเห็นได้ชัดเจน ไม่เอาชนะองค์ประกอบที่สำคัญบนหน้า มุ่งสู่ขนาดที่มองเห็นได้แต่ยังคงรักษารูปลักษณ์เอาไว้
เลือกไอคอนที่เกี่ยวข้องและมีความหมายกับสิ่งที่นำเสนอ ตัวอย่างเช่น ใช้ไอคอนรถเข็นเพื่อนำผู้ใช้ไปยังหน้าชำระเงิน และไอคอนอีเมลเพื่อนำผู้ใช้ไปยังหน้าติดต่อหรือสมัครรับจดหมายข่าว
วิธีเพิ่มไอคอนในหน้า Shopify
ไอคอนทำหน้าที่เป็นตัวบ่งชี้ที่สามารถปรับปรุงประสบการณ์ผู้ใช้บนหน้าเว็บใดก็ได้ หากคุณสงสัยเกี่ยวกับการรวมไอคอนเข้ากับหน้า Shopify นี่คือคำแนะนำ
- เลือกไอคอนที่คุณต้องการ มีแหล่งข้อมูลออนไลน์ที่คุณสามารถค้นหาไอคอนได้ฟรีหรือต้องจ่ายค่าธรรมเนียม
- รับรหัสไอคอน ขึ้นอยู่กับแหล่งที่มาที่คุณอาจ ดาวน์โหลดไอคอนเป็นรูปภาพ คัดลอกโค้ด SVG/HTML
- เข้าถึงหน้าที่ต้องการ จากแผงผู้ดูแลระบบ Shopify ของคุณไปที่ "ร้านค้าออนไลน์" จากนั้นไปที่ "หน้า" เลือกหน้าที่คุณต้องการแก้ไข
- แทรกไอคอน; หากเป็นรูปภาพ ให้ใช้โปรแกรมแก้ไขข้อความเพื่ออัปโหลด ในกรณีที่เป็นรหัส ให้สลับไปที่มุมมอง “<>” (รหัส) วางตามนั้นเลย
- ปรับแต่งสไตล์และตำแหน่ง ปรับเปลี่ยนให้เหมาะกับความต้องการของคุณโดยเปลี่ยนคุณลักษณะ เช่น ขนาด ตำแหน่ง และลักษณะการมองเห็นอื่นๆ ของไอคอน
- บันทึกการแก้ไขของคุณ เมื่อเนื้อหามีการเปลี่ยนแปลงทั้งหมดแล้ว ให้บันทึกหน้าที่อัปเดตของคุณ
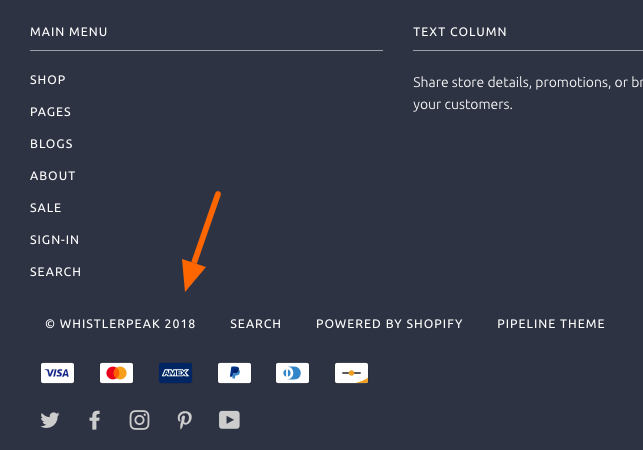
วิธีปรับแต่งส่วนท้ายใน Shopify
ส่วนท้ายมีบทบาทในร้านค้าของคุณเนื่องจากมีลิงก์ ข้อมูล และองค์ประกอบแบรนด์ที่สำคัญ หากคุณต้องการเรียนรู้วิธีปรับแต่งส่วนท้ายใน Shopify ให้ทำตามคำแนะนำนี้

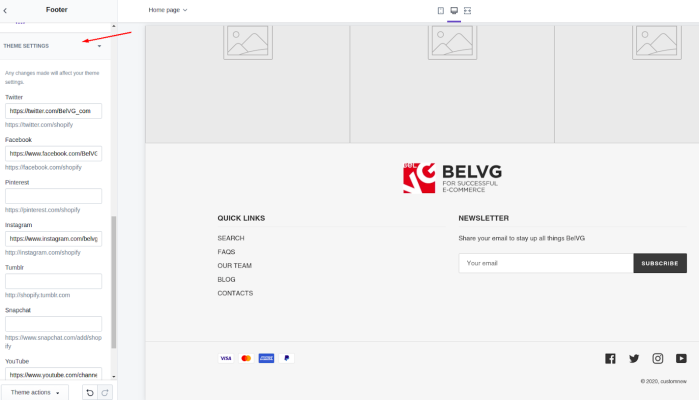
เข้าถึงเครื่องมือปรับแต่งธีม
หากต้องการเข้าถึงแผงผู้ดูแลระบบ Shopify ของคุณ ให้ไปที่ส่วน "ร้านค้าออนไลน์" และเลือก "ธีม" คลิกที่ธีมแล้วเลือกตัวเลือก "ปรับแต่ง"
เลือกส่วนท้ายกระดาษ
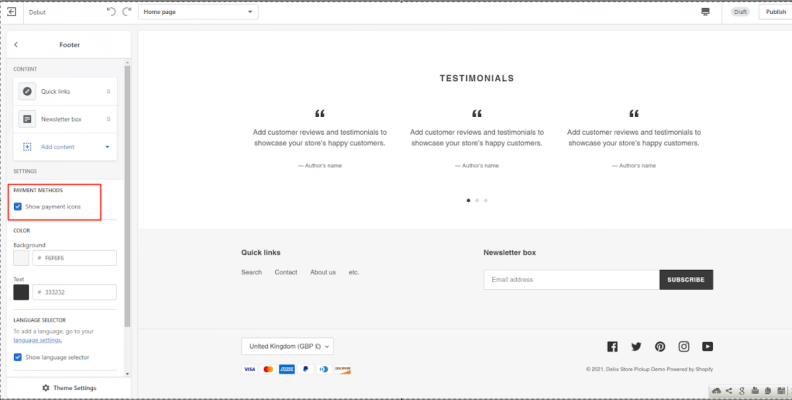
ที่ด้านข้างของเครื่องมือปรับแต่งธีม คุณจะเห็นส่วนต่างๆ เลือก "ส่วนท้าย" จากตรงนั้น
แก้ไของค์ประกอบส่วนท้าย
ตัวเลือกการปรับแต่งที่มีให้สำหรับคุณจะแตกต่างกันไปขึ้นอยู่กับธีมที่คุณเลือก ตัวเลือกเหล่านี้อาจเกี่ยวข้องกับงานต่างๆ เช่น การเพิ่มเมนูแก้ไขข้อความ ปรับเค้าโครง และอื่นๆ

เพิ่มหรือลบบล็อกเนื้อหา
ในธีมของ Shopify คุณมีความยืดหยุ่นในการปรับแต่งเนื้อหาในส่วนท้ายโดยการเพิ่มหรือลบองค์ประกอบ คุณสามารถรวมส่วนประกอบต่างๆ เช่น ลิงก์ ข้อความ การสมัครรับจดหมายข่าว และอื่นๆ ได้
ตกแต่งส่วนท้ายของคุณ
ปรับแต่งสี แบบอักษร และการเว้นวรรคให้สอดคล้องกับเอกลักษณ์ของแบรนด์ของคุณ
บันทึกการเปลี่ยนแปลง
หลังจากที่คุณได้ทำการเปลี่ยนแปลงทั้งหมดที่คุณต้องการแล้ว เพียงคลิกที่ปุ่ม "บันทึก"
ด้วยการปรับแต่งส่วนท้ายของคุณ คุณสามารถมั่นใจได้ว่ามันตรงกับแบรนด์ของคุณและตอบสนองความต้องการของร้านค้าของคุณ
ตัวเลือกไอคอนยอดนิยมสำหรับ Shopify Footers
| ประเภทไอคอน | จุดมุ่งหมาย | ขนาดที่แนะนำ |
| สื่อสังคม | เชื่อมโยงไปยังโปรไฟล์โซเชียล | 24 × 24 พิกเซล |
| วิธีการชำระเงิน | ตู้โชว์รับชำระเงิน | 32 × 32 พิกเซล |
| อีเมลล์ | ลิงค์ติดต่อหรือจดหมายข่าว | 24 × 24 พิกเซล |
| ตำแหน่ง Pin | ที่ตั้งร้านหรือลิงค์แผนที่ | 28 × 28 พิกเซล |
| เบอร์โทรศัพท์ | เบอร์ติดต่อ | 24 × 24 พิกเซล |
Shopify ร้านค้าถูกกฎหมายหรือไม่
โดยทั่วไปร้านค้า Shopify จะถูกมองว่าน่าเชื่อถือเนื่องจาก Shopify เป็นแพลตฟอร์มอีคอมเมิร์ซที่เป็นที่รู้จักและเคารพซึ่งมีการใช้งานโดยธุรกิจทั่วโลก มีสภาพแวดล้อมที่ใช้งานง่ายสำหรับผู้ค้าปลีก
อย่างไรก็ตาม สิ่งสำคัญที่ควรทราบก็คือความถูกต้องตามกฎหมายของแต่ละร้านค้าอาจแตกต่างกันไป เนื่องจากร้านค้าเหล่านั้นเป็นเจ้าของโดยอิสระ เพื่อให้มั่นใจว่าลูกค้าจะได้รับประสบการณ์การช็อปปิ้งควรใช้ความระมัดระวัง เช่น การอ่านรีวิว ทบทวนนโยบายการคืนสินค้า และการตรวจสอบข้อมูลติดต่อ นอกจากนี้ Shopify ยังได้ใช้มาตรการเพื่อต่อสู้กับกิจกรรมต่างๆ ซึ่งช่วยสร้างความไว้วางใจภายในระบบนิเวศของตน
Shopify ร้านค้ามีกำไรหรือไม่
ความสามารถในการทำกำไรของร้านค้า Shopify ขึ้นอยู่กับองค์ประกอบต่างๆ เช่น การเลือกกลุ่มเฉพาะที่ใช้กลยุทธ์การตลาดที่มีประสิทธิภาพ และรับประกันการดำเนินงานที่ราบรื่น
ผู้ประกอบการจำนวนมากประสบความสำเร็จกับ Shopify เนื่องจากมีต้นทุนเริ่มต้นที่ไม่แพงและทรัพยากรสนับสนุนที่เพียงพอ ร้านค้าที่นำเสนอผลิตภัณฑ์หรือใช้เทคนิคการตลาดดิจิทัลสามารถได้รับผลกำไรจำนวนมาก
อย่างไรก็ตาม สิ่งสำคัญที่ควรทราบคือตลาดมีการแข่งขันสูงและความสามารถในการทำกำไรอย่างยั่งยืนจำเป็นต้องมีความพยายามในการทำวิจัยตลาดเพื่อมีส่วนร่วมกับลูกค้าและคอยติดตามแนวโน้มต่างๆ
ความคิดสุดท้าย
ในขอบเขตของการค้า มันเป็นความซับซ้อนเล็กๆ น้อยๆ ที่ทำให้คุณแตกต่างจากคนอื่นๆ โดยความเข้าใจ วิธีใส่รูปภาพไอคอนในส่วนท้ายของ Shopifyคุณไม่ได้เพียงแค่เพิ่มองค์ประกอบภาพเท่านั้น คุณกำลังปรับปรุงประสบการณ์ผู้ใช้ เสริมสร้างเอกลักษณ์ของแบรนด์ และเพิ่มประสิทธิภาพการนำทาง เมื่อคุณมีขั้นตอนและคำแนะนำทั้งหมดแล้ว คุณก็พร้อมที่จะเปลี่ยนส่วนท้ายของเว็บไซต์ให้กลายเป็นเนื้อหาที่สอดคล้องกับเป้าหมายและรูปลักษณ์ของร้านค้าอย่างสมบูรณ์แบบ สนุกกับการปรับแต่งมันให้ตรงใจคุณ!
วิดีโอ Youtube: วิธีใส่รูปภาพไอคอนในส่วนท้ายของ Shopify
คำถามที่พบบ่อย
แน่นอนว่าคุณสามารถรวมไอคอนแบบเคลื่อนไหวบนเว็บไซต์ของคุณได้ อย่างไรก็ตาม สิ่งสำคัญคือต้องตรวจสอบให้แน่ใจว่าไฟล์เหล่านั้นอยู่ในรูปแบบ เช่น GIF หรือ SVG และได้รับการปรับให้เหมาะสมเพื่อประสิทธิภาพบนเว็บ
ไม่มีกฎตายตัวสำหรับวิธีที่คุณควรอัปเดตไอคอน แต่ขอแนะนำให้ทำเมื่อทำการรีแบรนด์แบรนด์ของคุณเพื่อแนะนำคุณสมบัติใหม่ หรือมีเป้าหมายที่จะปรับปรุงประสบการณ์ผู้ใช้โดยรวม
เมื่อใช้ Shopify ขอแนะนำให้ตรวจสอบให้แน่ใจว่าไอคอนได้รับการปรับให้เหมาะสมและรักษาขนาดไว้ สิ่งนี้จะส่งผลให้มีขนาดที่แพลตฟอร์มกำหนดโดยไม่มีข้อจำกัดที่เข้มงวด
แน่นอน! คุณมีตัวเลือกในการเชื่อมต่อไอคอน ด้วยที่อยู่เว็บที่อนุญาตให้ผู้ใช้แนะนำโปรไฟล์โซเชียลมีเดียของคุณหรือเว็บไซต์อื่น ๆ ที่เกี่ยวข้อง
ธีม Shopify จำนวนมากเสนอตัวเลือกสำหรับการปรับแต่ง แม้ว่าขั้นตอนเฉพาะที่เกี่ยวข้องอาจแตกต่างกันก็ตาม เป็นแนวคิดเสมอที่จะอ้างอิงถึงเอกสารประกอบของธีมหรือขอคำแนะนำจากนักพัฒนา