Як розмістити зображення значків у нижньому колонтитулі Shopify
Shopify, платформа для бізнесу, дозволила багатьом підприємцям втілити свої ідеї в реальність. Завдяки зручному інтерфейсу та широкому спектру можливостей налаштування не дивно, що багато людей приваблюють його можливості. Особливою функцією, яка стала популярною серед власників магазинів, є можливість включати зображення значків у розділ нижнього колонтитула. Тепер ми розповімо вам про нюанси як розмістити зображення значків у нижньому колонтитулі Shopify щоб покращити естетику та функціональність вашого магазину.
Зміст
- Зображення значків у нижньому колонтитулі Shopify
- Навіщо додавати піктограми до нижнього колонтитула?
- Кроки, як розмістити зображення значків у нижньому колонтитулі Shopify
- Поради щодо вибору правильних значків
- Як додати іконки на сторінку Shopify
- Як налаштувати нижній колонтитул у Shopify
- Популярні варіанти значків для нижніх колонтитулів Shopify
- Заключна думка
- Відео з Youtube: як розмістити зображення значків у нижньому колонтитулі Shopify
- FAQ
Зображення значків у нижньому колонтитулі Shopify

У світі вкрай важливо звертати увагу на деталі. Хоча нижній колонтитул веб-сайту може здаватися незначним, він насправді впливає на те, як користувачі сприймають і відчувають бренд. Шляхом освоєння як розмістити зображення значків у нижньому колонтитулі Shopify, ви можете перетворити цей простір на потужний інструмент для взаємодії та навігації.
Навіщо додавати піктограми до нижнього колонтитула?

Брендінг
У цю епоху технологій створення присутності бренду є надзвичайно важливим. За умови ефективного використання символи мають силу зміцнити та зміцнити ідентичність вашого бренду. Ось чому розуміння як розмістити зображення значків у нижньому колонтитулі Shopify має вирішальне значення для цілісної презентації бренду.
навігація
Піктограми діють як ярлики користувачів, які направляють відвідувачів до розділів вашого веб-сайту, таких як ваші профілі в соціальних мережах, сторінка контактів або поширені запитання. Це не покращує досвід перегляду, але також спонукає користувачів витрачати більше часу на вивчення вашого сайту.
естетика
Створений нижній колонтитул із розташованими піктограмами може підвищити візуальну привабливість вашого магазину. Це надає відчуття професіоналізму. Може допомогти відрізнити ваш магазин від конкурентів.
Кроки, як розмістити зображення значків у нижньому колонтитулі Shopify

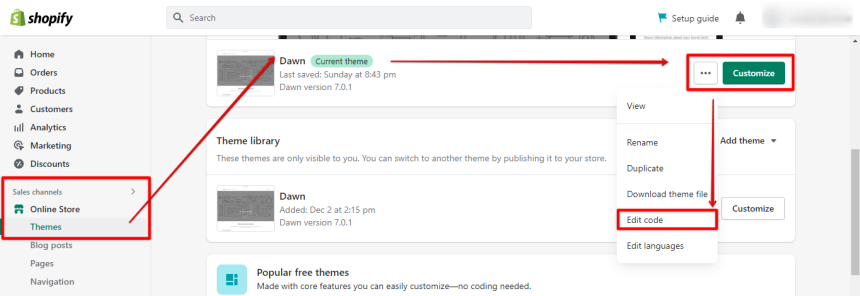
- Щоб отримати доступ до серверної частини вашого магазину, почніть із входу в систему адміністратора Shopify.
- У розділі «Інтернет-магазин» ви знайдете вкладку під назвою «Теми». Тут ви можете внести корективи у зовнішній вигляд свого магазину.
- Щоб налаштувати тему, яку ви зараз використовуєте, знайдіть її та натисніть «Дії», а потім виберіть «Редагувати код».
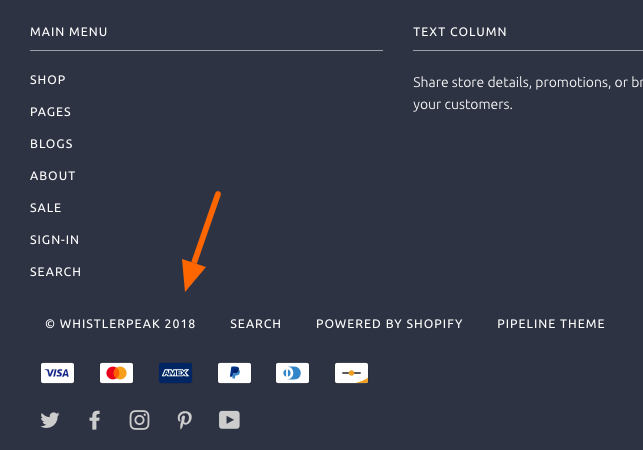
- Знайдіть файл під назвою footer.liquid, оскільки сюди ви додаватимете свої піктограми.
- Залежно від того, з коду HTML чи SVG ви отримуєте піктограми, обережно вставте код у потрібне місце, у розділ нижнього колонтитула.
- Нарешті, використовуйте CSS, щоб стилізувати свій значок, регулюючи його розмір, колір, позиціонування та навіть додаючи анімацію відповідно до стилю вашого бренду.
- Після освоєння як розмістити зображення значків у нижньому колонтитулі Shopify, завжди пам’ятайте про збереження будь-яких внесених змін.
Поради щодо вибору правильних значків

Узгодженість має вирішальне значення, коли справа доходить до елементів дизайну, зокрема значків. Переконайтеся, що всі значки відповідають стилю дизайну.
Враховуйте розмір ваших значків. Вони повинні бути помітні. Не перекривайте важливі елементи на сторінці. Прагніть до розміру, який буде помітний, але збереже присутність.
Виберіть піктограми, які відповідають і мають значення тому, що вони представляють. Наприклад, використовуйте піктограму кошика, щоб спрямовувати користувачів на сторінку оформлення замовлення, і піктограму пошти, щоб направляти їх на сторінку контактів або підписки на інформаційний бюлетень.
Як додати іконки на сторінку Shopify
Значки служать індикаторами, які можуть покращити взаємодію з користувачем на будь-якій веб-сторінці. Якщо вам цікаво, ось інструкція щодо включення піктограм на сторінку Shopify;
- Виберіть потрібні піктограми; Існують онлайн-ресурси, де ви можете знайти значки безкоштовно або за окрему плату.
- Отримати код значка; Залежно від джерела ви можете. Завантажте значок як зображення. Скопіюйте код SVG/HTML.
- Доступ до потрібної сторінки; З панелі адміністратора Shopify перейдіть до «Інтернет-магазин». Потім перейдіть до «Сторінок». Виберіть сторінку, яку ви бажаєте змінити.
- Вставте значок; Якщо це зображення, скористайтеся текстовим редактором, щоб завантажити його. У разі коду перейдіть до перегляду «<>» (код). Вставте його відповідно.
- Налаштувати стиль і позицію; Зробіть налаштування відповідно до ваших вимог, змінивши такі атрибути, як розмір, положення та інші візуальні аспекти значка.
- Збережіть свої зміни; Після вмісту з усіма внесеними змінами збережіть оновлену сторінку.
Як налаштувати нижній колонтитул у Shopify
Нижній колонтитул відіграє важливу роль у вашому магазині, оскільки він містить важливі посилання, інформацію та елементи брендування. Якщо ви хочете навчитися персоналізувати нижній колонтитул у Shopify, дотримуйтесь цього посібника;

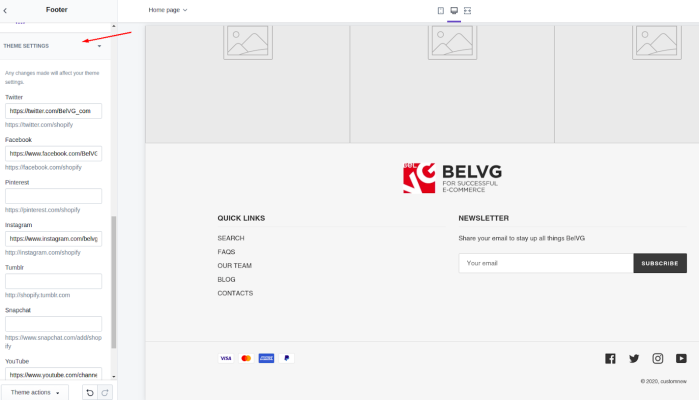
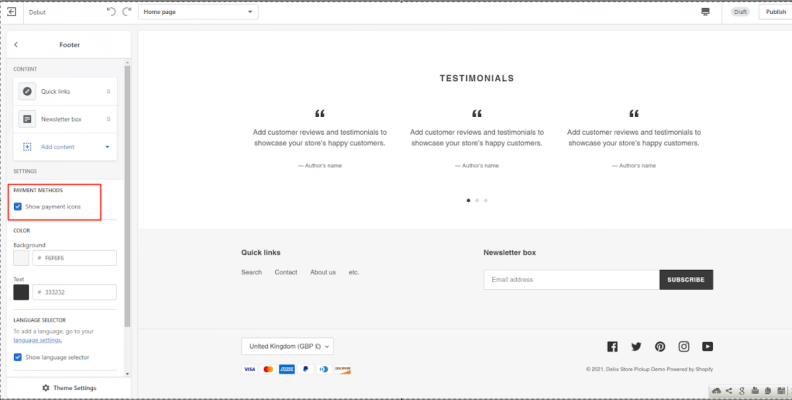
Доступ до настроювача теми
Щоб отримати доступ до панелі адміністратора Shopify, перейдіть до розділу «Інтернет-магазин» і виберіть «Теми». Там натисніть на тему та виберіть опцію «Налаштувати».
Виберіть розділ нижнього колонтитула
Збоку від настроювача теми ви побачите розділи. Звідти виберіть «Нижній колонтитул».
Редагувати елементи нижнього колонтитула
Доступні параметри налаштування залежать від обраної теми. Ці параметри можуть включати такі завдання, як додавання меню, зміна тексту, налаштування макета тощо.

Додати або видалити блоки вмісту
У темах Shopify ви можете налаштовувати вміст нижнього колонтитула, додаючи або видаляючи елементи. Ви можете включити такі компоненти, як посилання, текст, підписки на розсилку тощо.
Стилізуйте свій нижній колонтитул
Налаштуйте кольори, шрифти та інтервали, щоб вони відповідали ідентичності вашого бренду.
зберегти зміни
Після внесення всіх потрібних змін просто натисніть кнопку «Зберегти».
Персоналізувавши нижній колонтитул, ви можете переконатися, що він відповідає вашому бренду та вимогам вашого магазину.
Популярні варіанти значків для нижніх колонтитулів Shopify
| Тип піктограми | Мета | Рекомендований розмір |
| Соціальні мережі | Посилання на соціальні профілі | 24 × 24 пікселів |
| методи оплати | Продемонструйте прийняті платежі | 32 × 32 пікселів |
| Електронна адреса | Посилання на контакт або розсилку | 24 × 24 пікселів |
| PIN-код розташування | Зберігайте місцезнаходження або посилання на карту | 28 × 28 пікселів |
| Телефони | Контактний номер | 24 × 24 пікселів |
Чи законні магазини Shopify?
Магазини Shopify зазвичай вважаються надійними, оскільки Shopify є відомою та шанованою платформою електронної комерції, яка використовується компаніями по всьому світу. Він пропонує просте середовище для роздрібних торговців.
Однак важливо зазначити, що легітимність кожного магазину може відрізнятися, оскільки вони є незалежною власністю. Щоб клієнтам було зручно робити покупки, слід вжити певних запобіжних заходів, як-от прочитати відгуки, переглянути правила повернення та перевірити контактну інформацію. Крім того, Shopify запровадив заходи для боротьби з діяльністю, що допомагає зміцнити довіру в екосистемі.
Чи прибуткові магазини Shopify?
Прибутковість магазинів Shopify залежить від таких елементів, як вибір ніші, впровадження ефективних маркетингових стратегій і забезпечення безперебійної роботи.
Численні підприємці досягли успіху з Shopify завдяки доступній вартості запуску та достатнім ресурсам підтримки. Магазини, які пропонують продукти або використовують методи цифрового маркетингу, можуть отримати значний прибуток.
Однак важливо зазначити, що ринок є висококонкурентним, і підтримка прибутковості потребує зусиль у проведенні маркетингових досліджень, взаємодії з клієнтами та в курсі тенденцій.
Заключна думка
У сфері торгівлі маленькі тонкощі відрізняють вас від інших. По розумінню як розмістити зображення значків у нижньому колонтитулі Shopify, ви не просто додаєте візуальні елементи; ви покращуєте взаємодію з користувачем, посилюєте ідентичність бренду та оптимізуєте навігацію. Тепер, коли у вас є всі кроки та пропозиції, ви готові перетворити нижній колонтитул веб-сайтів на актив, який ідеально відповідає цілям і зовнішньому вигляду вашого магазину. Насолоджуйтеся персоналізацією цього за своїм смаком!
Відео з Youtube: як розмістити зображення значків у нижньому колонтитулі Shopify
FAQ
Абсолютно можливо включити анімовані іконки на ваш сайт. Однак важливо переконатися, що вони мають такий формат, як GIF або SVG, і що вони оптимізовані для продуктивності в Інтернеті.
Немає правил щодо того, як слід оновлювати піктограми, але це рекомендується робити під час ребрендингу вашого бренду з впровадженням нових функцій або прагненням покращити загальну взаємодію з користувачем.
Під час використання Shopify бажано переконатися, що піктограми оптимізовані та зберігають розмір. Це сприятиме зовнішньому вигляду без строгих обмежень щодо розміру, який накладає платформа.
Звичайно! У вас є можливість підключити піктограми з веб-адресами, що дозволяє спрямовувати користувачів до ваших профілів у соціальних мережах або інших пов’язаних веб-сайтів.
Багато тем Shopify пропонують варіанти налаштування, хоча конкретні кроки можуть відрізнятися. Завжди доцільно звернутися до документації тем або звернутися за порадою до розробника.