How to Put Icon Images in Footer Shopify
Shopify, a platform, for businesses has enabled numerous entrepreneurs to turn their ideas into reality. Thanks to its to use interface and wide range of customization options it’s no surprise that many people are attracted to its capabilities. One particular feature that has become popular among store owners is the option to include icon images, in the footer section. Now, we’ll walk you through the nuances of how to put icon images in footer Shopify to enhance your store’s aesthetics and functionality.
Table of contents
- Icon Images in Footer Shopify
- Why Add Icons to Your Footer?
- Steps on How to Put Icon Images in Footer Shopify
- Tips for Choosing the Right Icons
- How to Add Icons to Shopify Page
- How to Customize Footer in Shopify
- Popular Icon Choices for Shopify Footers
- Final Thought
- Youtube Video: How to Put Icon Images in Footer Shopify
- FAQ
Icon Images in Footer Shopify

In the world paying attention to details is crucial. Although the footer of a website may appear insignificant it actually has an impact, on how users perceive and experience a brand. By mastering how to put icon images in footer Shopify, you can transform this space into a powerful tool for engagement and navigation.
Why Add Icons to Your Footer?

Branding
In this era of technology establishing a brand presence is of utmost importance. When employed effectively symbols have the power to strengthen and solidify your brands identity. This is why understanding how to put icon images in footer Shopify is crucial for a cohesive brand presentation.
Navigation
Icons act as user shortcuts that guide visitors to sections of your website such, as your social media profiles, contact page or frequently asked questions. This not improves the browsing experience but also encourages users to spend more time exploring your site.
Aesthetics
A crafted footer that incorporates positioned icons has the potential to enhance the visual appeal of your store. It imparts a sense of professionalism. Can help set your store from competitors.
Steps on How to Put Icon Images in Footer Shopify

- To access the backend of your store begin by logging into your Shopify Admin.
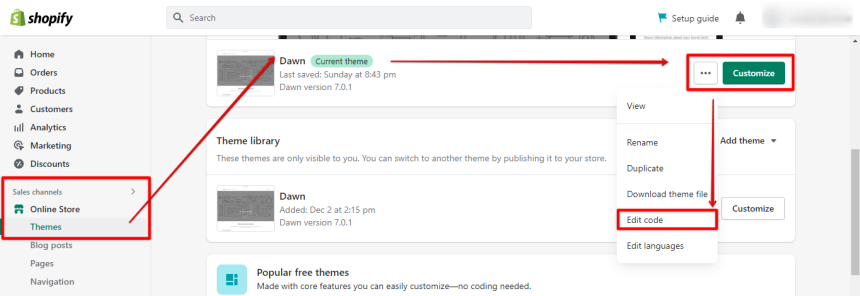
- Within the “Online Store” section you’ll find a tab called “Themes.” This is where you can make adjustments, to the appearance of your store.
- To customize the theme you’re currently using locate it and click on “Actions ” then choose “Edit Code.”
- Look for the file named footer.liquid as this is where you’ll be adding your icons.
- Depending on whether you’re sourcing icons from HTML or SVG code carefully paste the code in the desired location, within the footer section.
- Lastly use CSS to style your icon by adjusting its size, color, positioning and even adding animations to match your brands style.
- After mastering how to put icon images in footer Shopify, always remember to save any changes you make.
Tips for Choosing the Right Icons

Consistency is crucial when it comes to design elements, including icons. Make sure that all icons follow a design style.
Consider the size of your icons. They should be noticeable. Not overpower important elements on the page. Aim for a size that’s visible yet maintains a presence.
Select icons that’re relevant and meaningful to what they represent. For example use a cart icon to lead users to the checkout page and a mail icon to direct them towards the contact or newsletter sign up page.
How to Add Icons to Shopify Page
Icons serve as indicators that can enhance the user experience on any webpage. If you’re curious, about incorporating icons into a Shopify page here’s a guide;
- Select Your Preferred Icons; There are online resources available where you can find icons either for free or by paying a fee.
- Obtain the Icon Code; Depending on the source you may. Download the icon as an image. Copy an SVG/HTML code.
- Access the Desired Page; From your Shopify admin panel navigate to “Online Store “. Then proceed to “Pages.” Choose the page that you wish to modify.
- Insert the Icon; If its an image, utilize the text editor to upload it. In case of a code switch to the “<>” (code) view. Paste it accordingly.
- Customize Style and Position; Make adjustments to suit your requirements by altering attributes such as size, position and other visual aspects of the icon.
- Save Your Modifications; Once content, with all changes made save your updated page.
How to Customize Footer in Shopify
The footer plays a role, in your store as it contains important links, information and branding elements. If you want to learn how to personalize the footer in Shopify follow this guide;

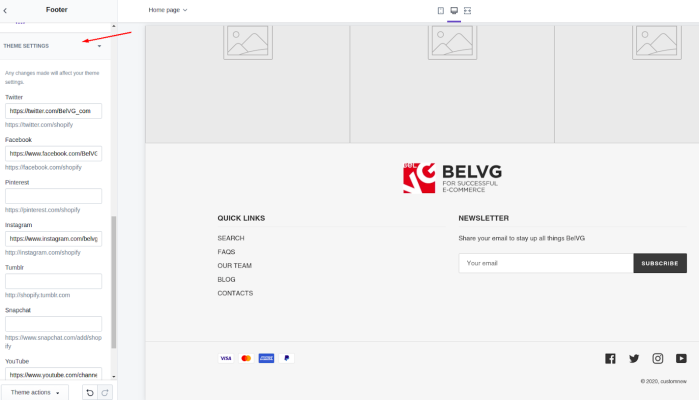
Access Theme Customizer
To access your Shopify admin panel navigate to the “Online Store” section and select “Themes.” There click on the theme and choose the “Customize” option.
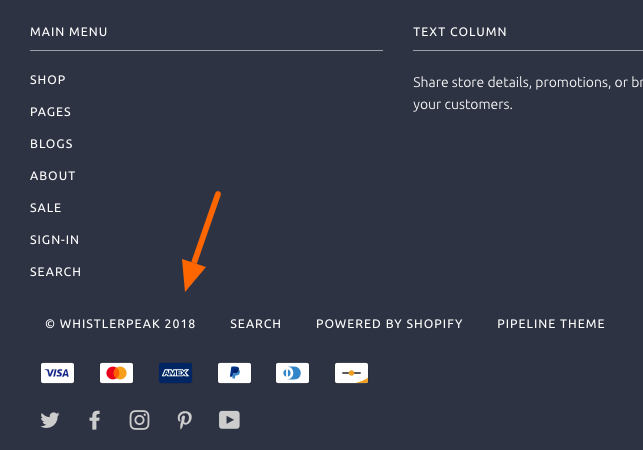
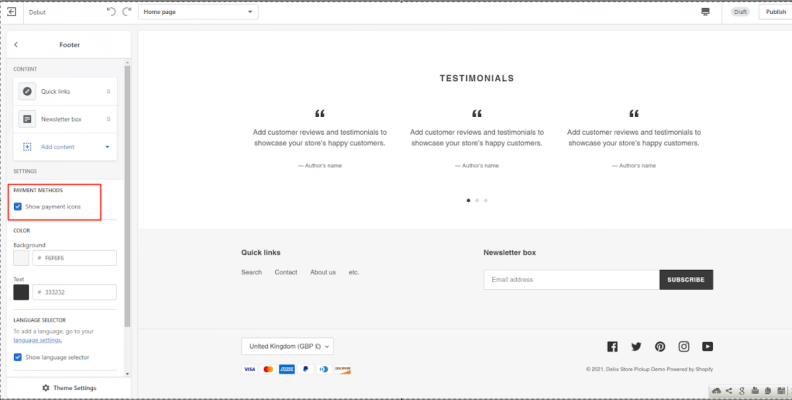
Select the Footer Section
On the side of the theme customizer you will see sections. Select “Footer”, from there.
Edit Footer Elements
The customization options available, to you will vary depending on the theme you choose. These options can involve tasks such, as adding menus modifying text adjusting the layout and more.

Add or Remove Content Blocks
In Shopify themes you have the flexibility to customize the content in the footer by adding or removing elements. You can include components such, as links, text, newsletter sign ups and more.
Style Your Footer
Customize the colors, fonts and spacing to align with the identity of your brand.
Save Changes
After you have made all the changes that you want simply click on the “Save” button.
By personalizing your footer you can make sure that it matches your brand and fulfills the requirements of your store.
Popular Icon Choices for Shopify Footers
| Icon Type | Purpose | Recommended Size |
| Social Media | Link to social profiles | 24×24 px |
| Payment Methods | Showcase accepted payments | 32×32 px |
| Link to contact or newsletter | 24×24 px | |
| Location Pin | Store location or map link | 28×28 px |
| Phone | Contact number | 24×24 px |
Are Shopify Stores Legit?
Shopify stores are typically seen as trustworthy because Shopify is a known and respected e commerce platform that is utilized by businesses globally. It offers an easy, to use environment for retailers.
However it’s important to note that the legitimacy of each store can vary since they are independently owned. To ensure a shopping experience customers should take some precautions, like reading reviews reviewing return policies and verifying contact information. Additionally Shopify has implemented measures to combat activities, which helps build trust within its ecosystem.
Are Shopify Stores Profitable?
The profitability of Shopify stores relies on elements such, as choosing the niche implementing effective marketing strategies and ensuring smooth operations.
Numerous entrepreneurs have achieved success with Shopify because of its affordable startup costs and ample support resources. Stores that offer products or employ digital marketing techniques can enjoy substantial profit margins.
However it is important to note that the market is highly competitive and sustaining profitability necessitates efforts, in conducting market research engaging with customers and staying updated with trends.
Final Thought
In the realm of commerce it is the small intricacies that distinguish you from others. By understanding how to put icon images in footer Shopify, you’re not just adding visual elements; you’re enhancing user experience, reinforcing brand identity, and optimizing navigation. Now that you have all the steps and suggestions you are ready to turn your websites footer into an asset that aligns perfectly with your stores goals and appearance. Enjoy personalizing it to your hearts content!
Youtube Video: How to Put Icon Images in Footer Shopify
FAQ
Absolutely it is possible to include animated icons, on your website. However it is important to make sure that they are in a format such as GIF or SVG and that they have been optimized for performance, on the web.
There is no rule, for how you should update icons but it is recommended to do so when rebranding your brand introducing new features or aiming to improve the overall user experience.
When using Shopify it is advisable to ensure that icons are optimized and maintain a size. This will contribute to a appearance, without strict limitations, on size imposed by the platform.
Of course! You have the option to connect icons, with web addresses allowing for a way to guide users to your social media profiles or other related websites.
Many Shopify themes offer options, for customization although the specific steps involved can differ. It’s always an idea to refer to the themes documentation or seek guidance, from the developer.